Google APIを設定することで、GRCトラッカーとキーワードディスカバーが使用できるようになります。
この設定を行った後に、GRCトラッカーとキーワードディスカバーをそれぞれ設定しましょう。
動画での解説はこちら↓
承認済みのJava Script 生成元:「https://ドメイン名」
承認済みリダイレクトURI:「https://ドメイン名/wp-admin/admin.php?page=menu_uy_google_api」
【注意点】
サブドメインやサブディレクトリの場合、以下の項目で入力内容が変わります。
「承認済みのJava Script生成元」「承認済みのリダイレクトURI」
例①)「https://aaa.hoge.com/」の場合
承認済みのJava Script生成元:https://aaa.hoge.com
承認済みのリダイレクトURI:https://aaa.hoge.com/wp-admin/admin.php?page=menu_uy_google_api
例②)「https://fuga.com/bbb/」の場合
承認済みのJava Script生成元:https://fuga.com
承認済みのリダイレクトURI:https://fuga.com/bbb/wp-admin/admin.php?page=menu_uy_google_api
例③)「https://ccc.piyo.com/ddd/」の場合
承認済みのJava Script生成元:https://ccc.piyo.com
承認済みのリダイレクトURI:https://ccc.piyo.com/ddd/wp-admin/admin.php?page=menu_uy_google_api
以下、画像とテキストでの解説です。
①Google Coloud プラットフォームにアクセス
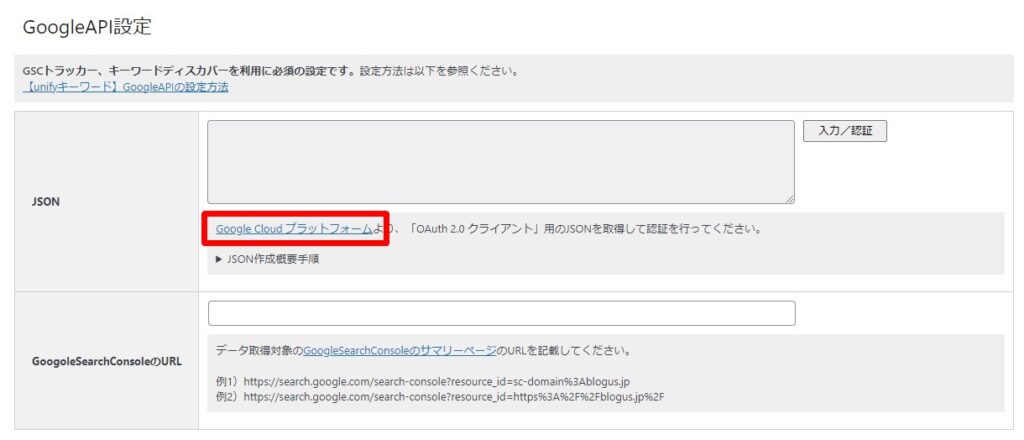
WordPress「設定>unifyキーワード」画面

WordPressの管理画面から「設定>unifyキーワード」>「設定タブ」>「GoogleAPI設定」>「JSON」内の「Google Cloud プラットフォーム」をクリック
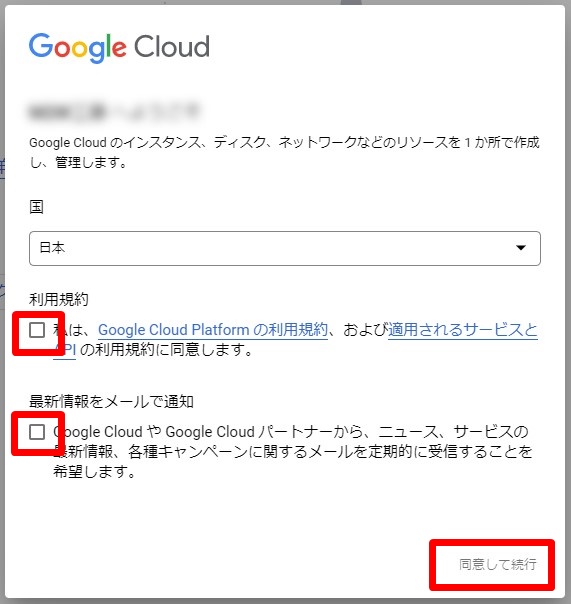
Google Cloud プラットフォーム 利用規約画面

利用規約のポップアップが表示された場合、チェックボックスをクリックして「同意して続行」をクリック。
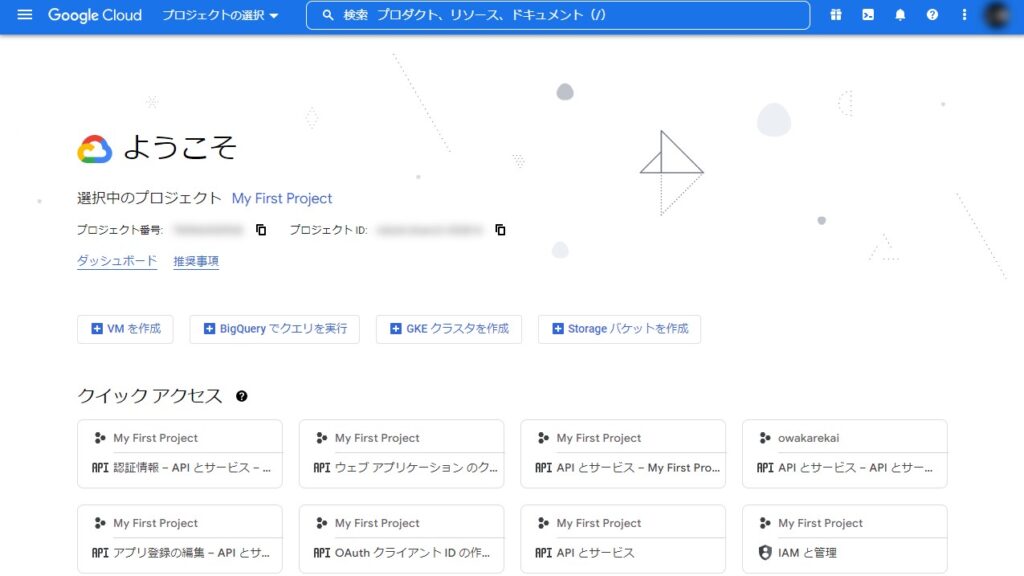
Google Cloud プラットフォーム トップページ

同意すると、このような画面が表示されます。
②プロジェクトの作成・選択
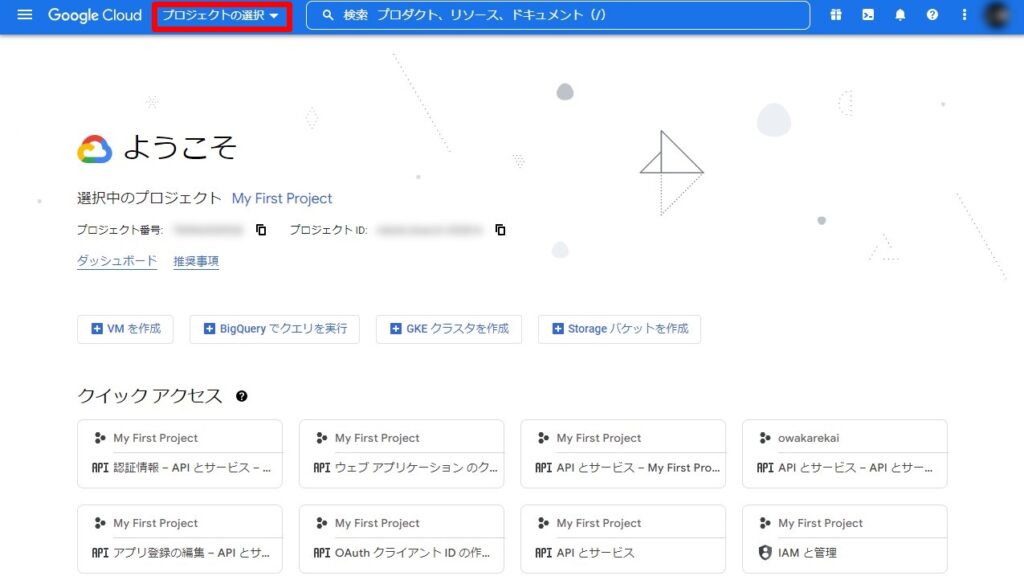
Google Cloud プラットフォーム トップページ

Google Cloud プラットフォーム画面左上の「プロジェクトの選択」をクリック。
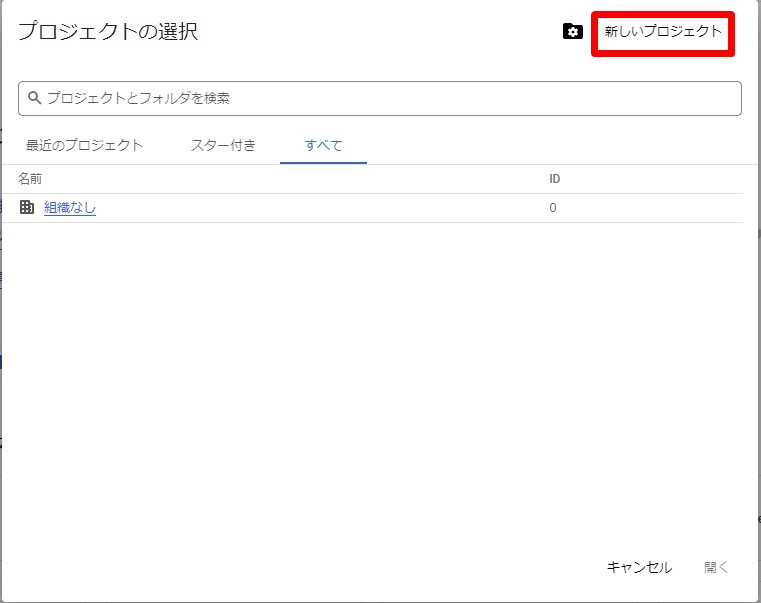
Google Cloud プラットフォーム トップページ「プロジェクトの選択」

「新しいプロジェクト」をクリック。
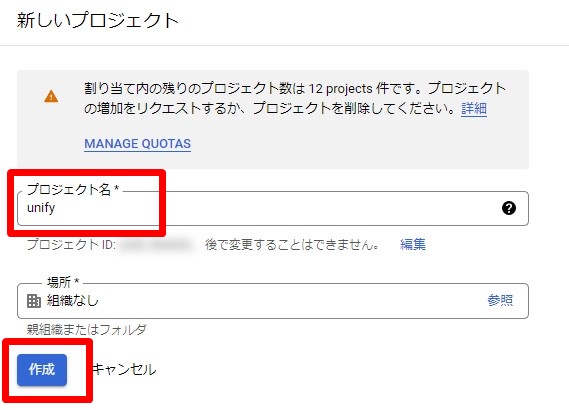
Google Cloud プラットフォーム トップページ「新しいプロジェクト」

プロジェクト名(任意)を入力し、「作成」ボタンをクリック。
※プロジェクト名はドメイン名にしておくと判り易くなります。
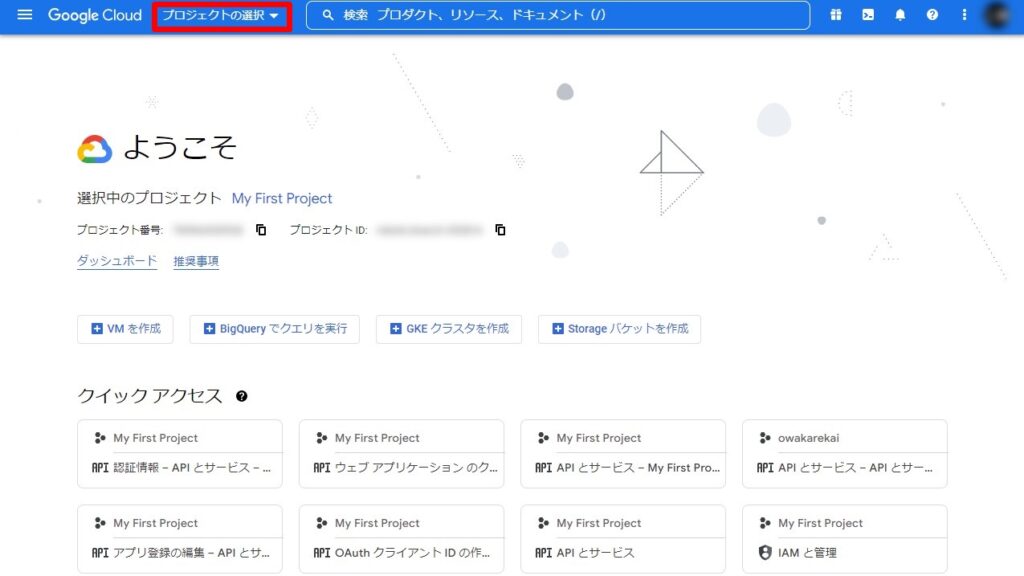
Google Cloud プラットフォーム トップページ

作成が完了したら再度「プロジェクトの選択」をクリック。
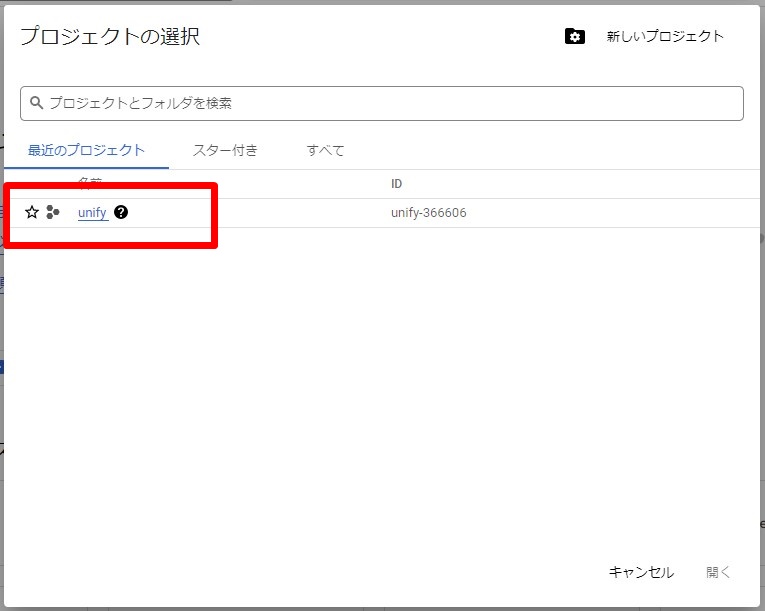
Google Cloud プラットフォーム トップページ「プロジェクトの選択」

作成したプロジェクトをクリックする。
③Google SearchConsole APIの有効化
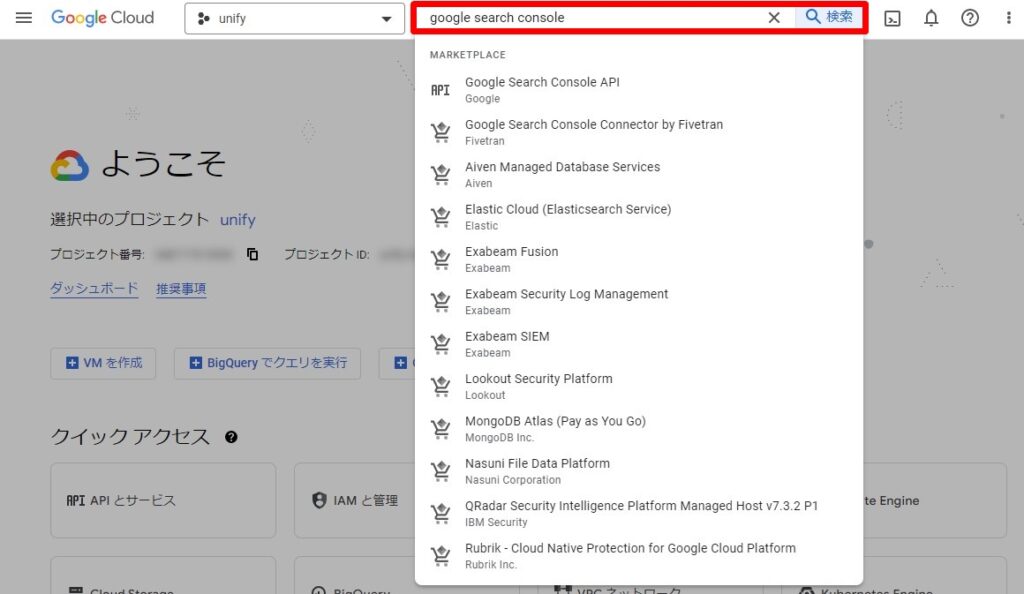
Google Cloud プラットフォーム トップページ

検索フォームに「google search console」と入力・検索。
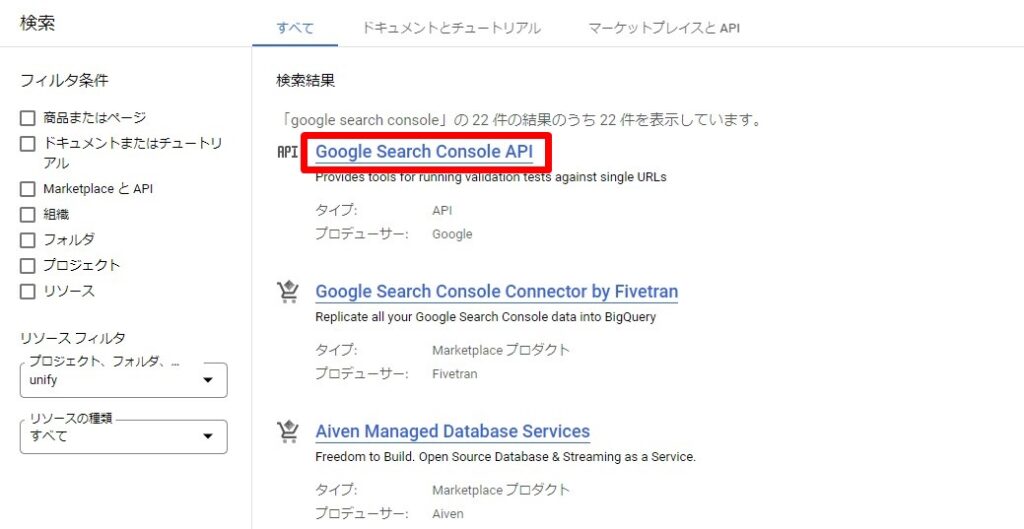
Google Cloud プラットフォーム 検索結果

「Google Search Console API」をクリック。
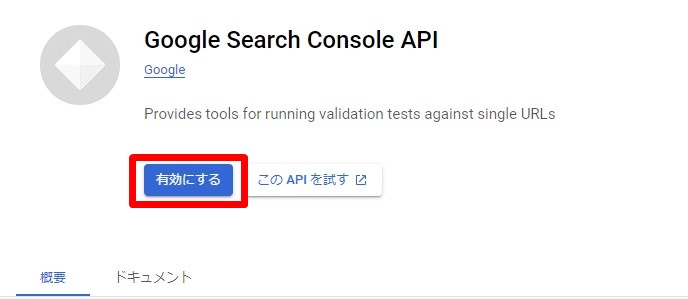
Google Cloud プラットフォーム Google Search Console API

「有効にする」をクリック。
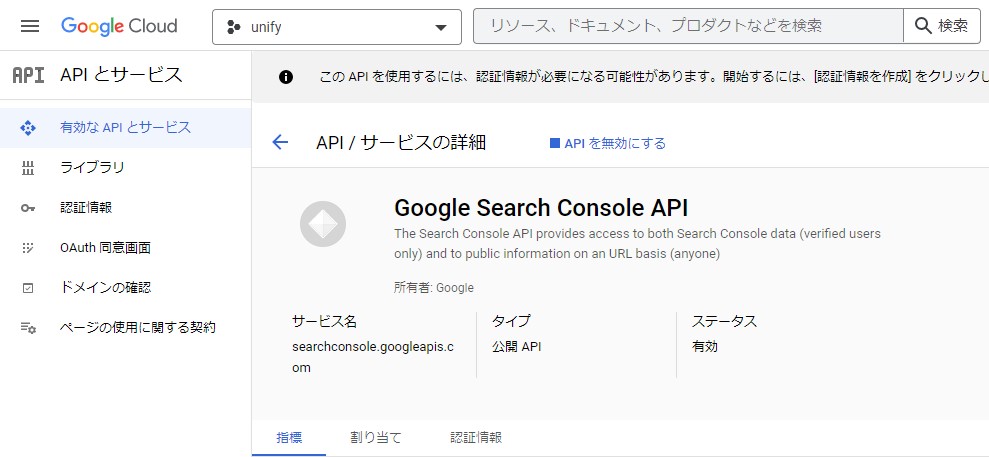
Google Cloud プラットフォーム 有効なAPIとサービス画面

完了すると、このような画面が表示されます。
④Oauth同意
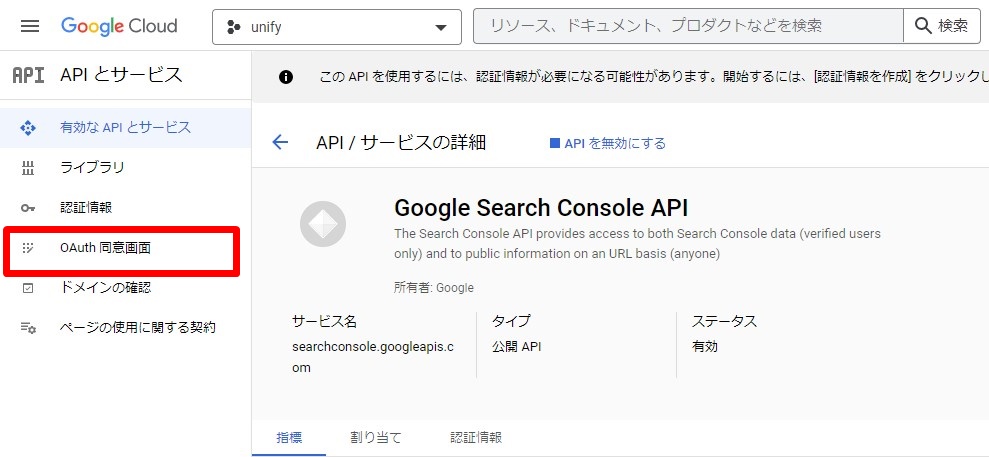
Google Cloud プラットフォーム 有効なAPIとサービス画面

左サイドメニューから、「OAuth同意画面」をクリック。
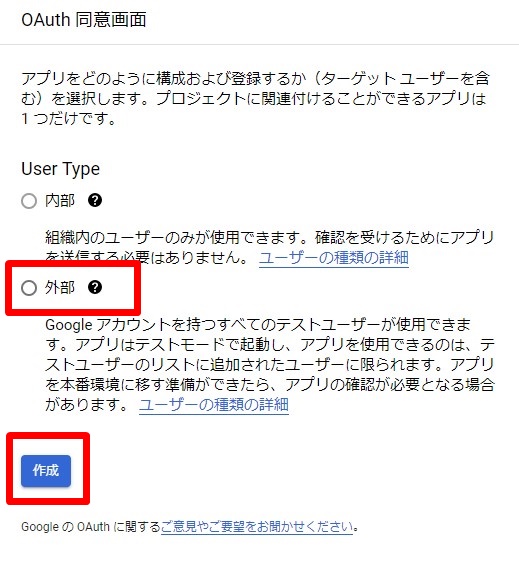
Google Cloud プラットフォーム OAuth同意画面「User Type」

User Typeを「外部」を選択し「作成」をクリック。
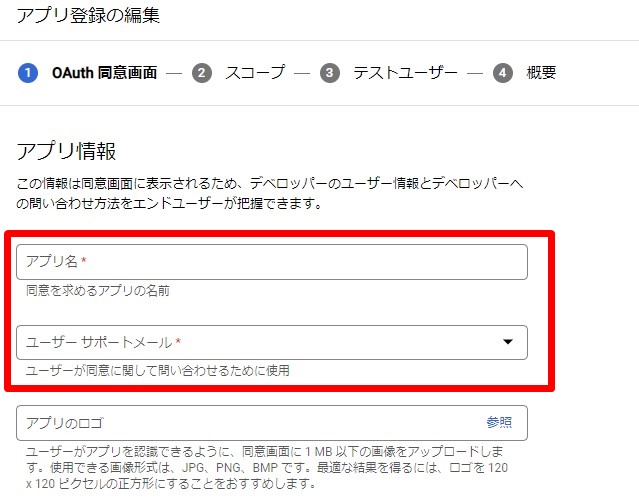
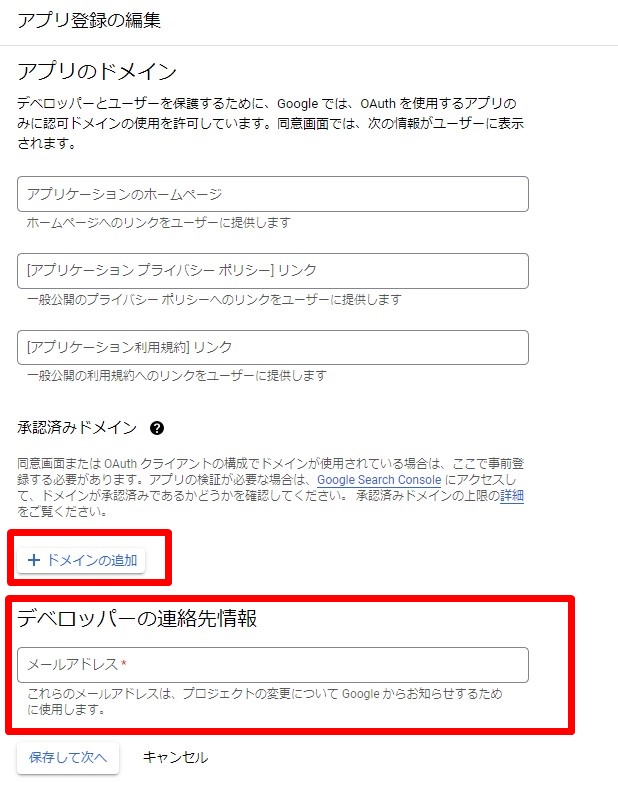
Google Cloud プラットフォーム OAuth同意画面「OAuth同意画面」

「①OAuth同意画面」にて、以下を入力して「保存して次へ」クリック。
- アプリ名:任意 ※例)GSC連携
- ユーザーサポートメール:Google Search Consoleに登録しているアドレス
- 承認済みドメイン:unifyキーワードを利用するドメイン
- デベロッパーの連絡先情報:Google Search Consoleに登録しているアドレス

【注意点】
承認済みドメインを追加し忘れるケースが多いです。
ドメインの追加から、unifyキーワードを利用するドメインを追加してください。
Google Cloud プラットフォーム OAuth同意画面「スコープ」

「②スコープ」は未入力で「保存して次へ」をクリック
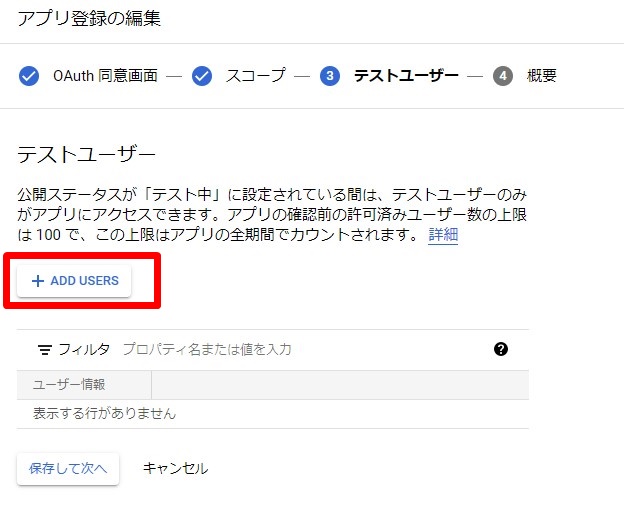
Google Cloud プラットフォーム OAuth同意画面「テストユーザー」

「③テストユーザー」にて「ADD USERS」をクリック。
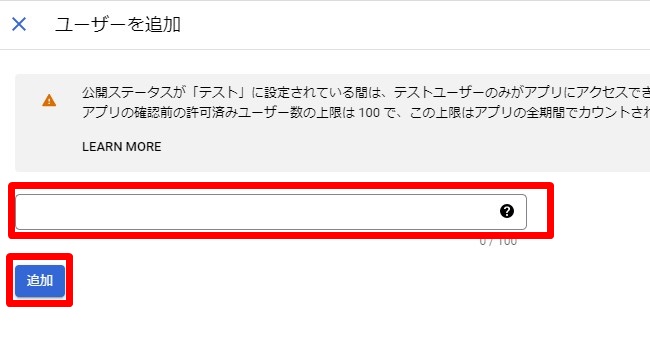
GoogleSearchConsoleに登録しているアドレスを入力し「追加」をクリック。
入力完了したら「保存して次へ」をクリック

GoogleSearchConsoleに登録しているアドレスを入力し「追加」をクリック。

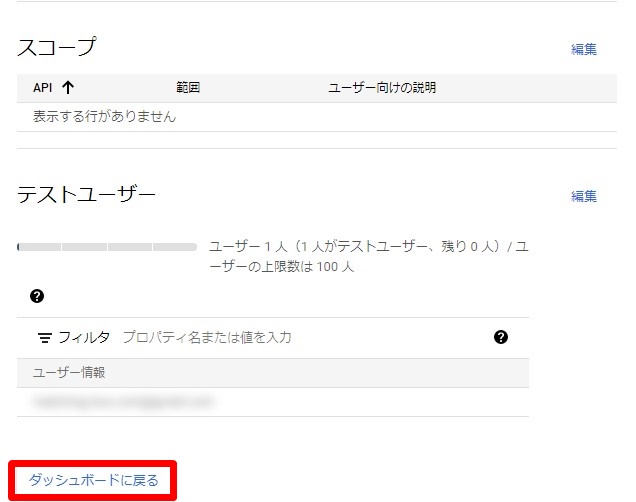
アドレスがユーザー情報に追加されているのを確認して、「保存して次へ」をクリック。
Google Cloud プラットフォーム OAuth同意画面「概要」

「④概要」にて内容を確認のうえ、「ダッシュボードに戻る」をクリック
⑤認証情報を作成する
Google Cloud プラットフォーム OAuth同意画面

サイドメニューの「認証情報」をクリック
Google Cloud プラットフォーム 認証情報画面

画面上部の「認証情報を作成」をクリック。

OAuthクライアントIDをクリック。
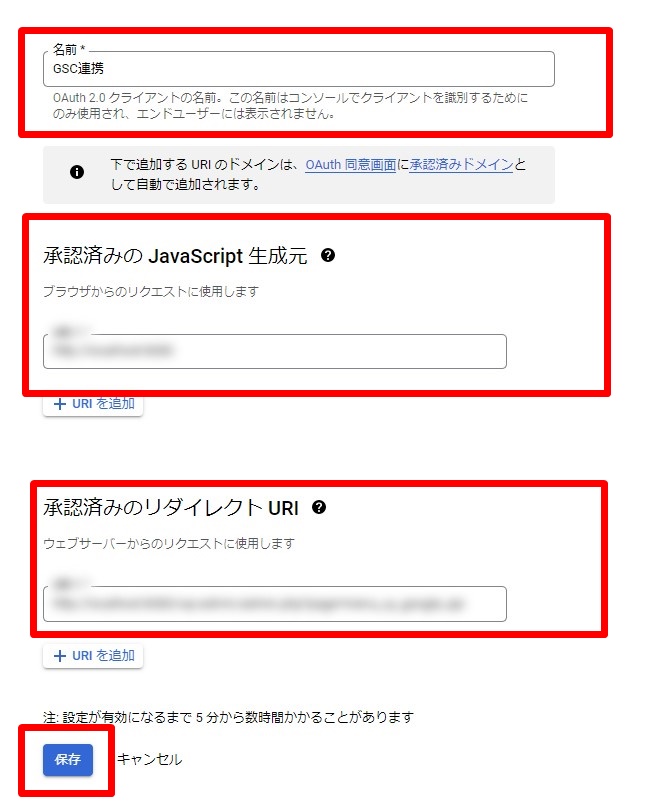
Google Cloud プラットフォーム 認証情報画面「OAuthクライアントID」

以下を入力して保存。
- アプリケーションの種類:「ウェブアプリケーション」を選択
- 名前:任意 ※例)GSC連携
- 承認済みのJava Script 生成元:ドメインのトップページのURL
- 承認済みのリダイレクトURI:「https://サイトのドメイン名/wp-admin/admin.php?page=menu_uy_google_api」を入力
【注意点】
サブドメインやサブディレクトリの場合、以下の項目で入力内容が変わります。
「承認済みのJava Script生成元」「承認済みのリダイレクトURI」
例①)「https://aaa.hoge.com/」の場合
承認済みのJava Script生成元:https://aaa.hoge.com
承認済みのリダイレクトURI:https://aaa.hoge.com/wp-admin/admin.php?page=menu_uy_google_api
例②)「https://fuga.com/bbb/」の場合
承認済みのJava Script生成元:https://fuga.com
承認済みのリダイレクトURI:https://fuga.com/bbb/wp-admin/admin.php?page=menu_uy_google_api
例③)「https://ccc.piyo.com/ddd/」の場合
承認済みのJava Script生成元:https://ccc.piyo.com
承認済みのリダイレクトURI:https://ccc.piyo.com/ddd/wp-admin/admin.php?page=menu_uy_google_api

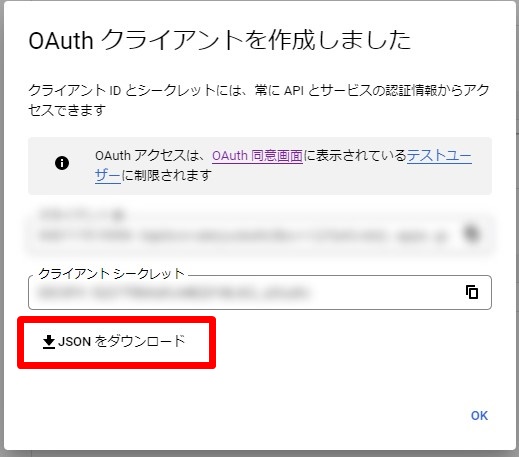
ポップアップが表示されたら、「JSONをダウンロード」をクリック。
⑥GoolgeAPI連携を行う
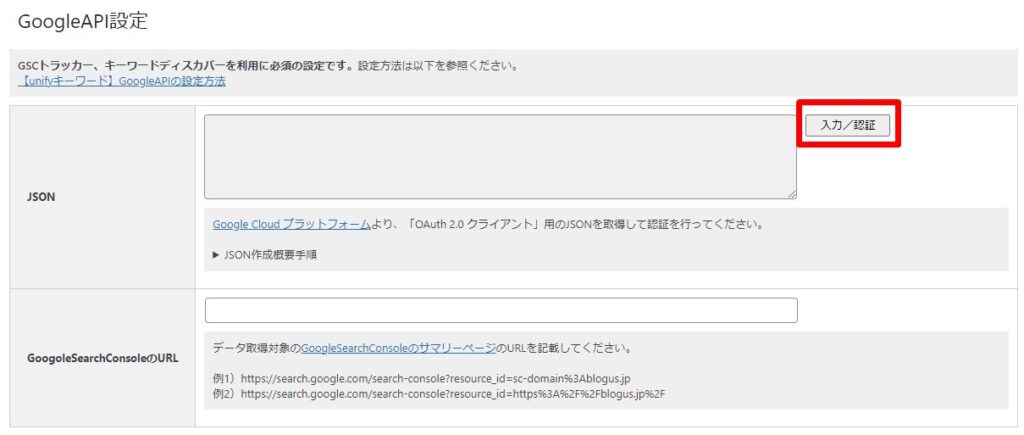
WordPress「設定>unifyキーワード」画面

WordPressの管理画面から「設定>unifyキーワード」画面>「設定タブ」>「GoogleAPI設定」>「JSON」内の「入力/認証」ボタンををクリック
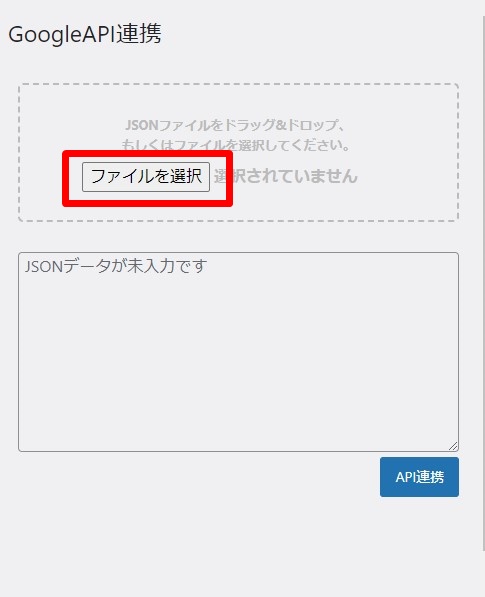
WordPress 「設定>unifyキーワード」画面> GoogleAPI連携画面
WordPress「設定>unifyキーワード」画面> GoogleAPI連携画面 初期表示

ポップアップ画面にて「ファイルを選択」からダウンロードしたJSONファイルを選択。
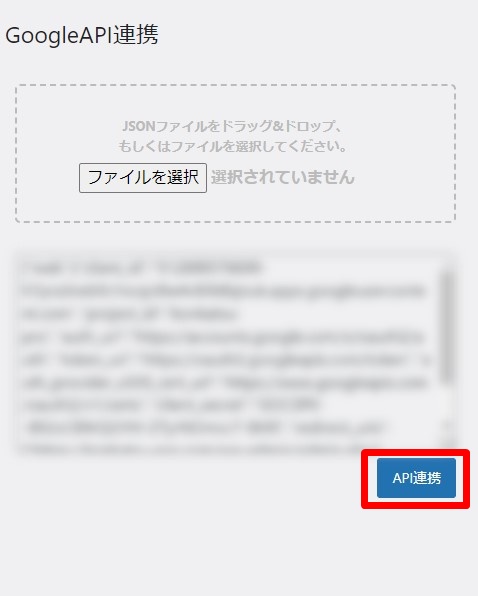
WordPress 「設定>unifyキーワード」画面> GoogleAPI連携画面 JSONアップロード後

「API連携」ボタンをクリック。
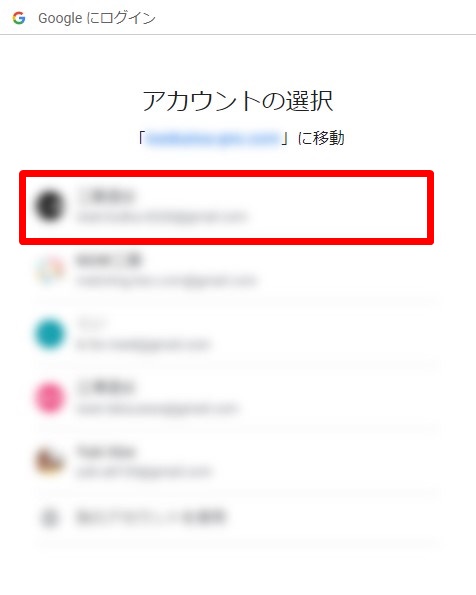
WordPress 「設定>unifyキーワード」画面>アカウントの選択

「アカウントの選択」で、GoogleSearchConsoleに登録されているアドレスをクリック。
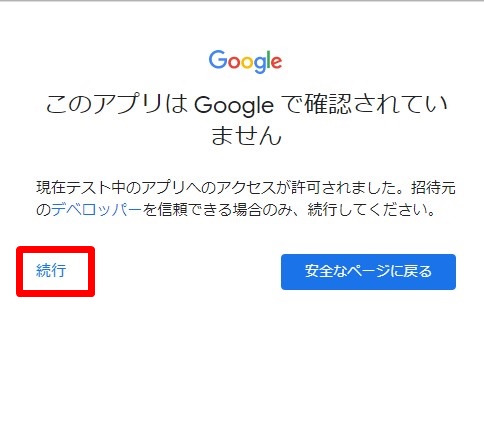
WordPress「設定>unifyキーワード」画面>このアプリはGoogleで確認されていません

「このアプリはGoogleで確認されていません」と表示されますが、
「続行」をクリック。
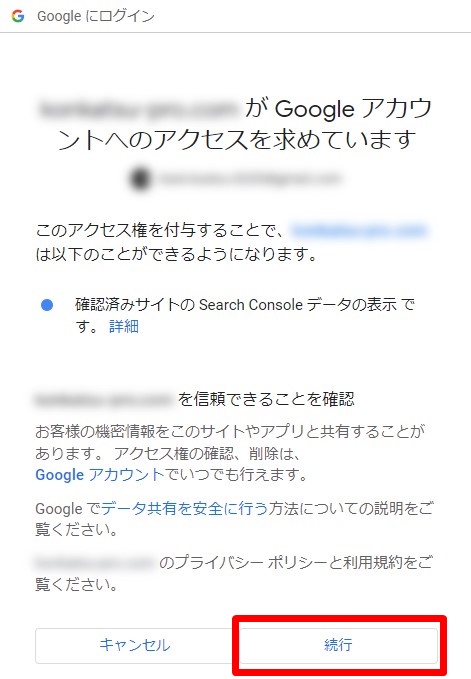
WordPress 「設定>unifyキーワード」画面>ドメイン名がGoogleアカウントのアクセスを求めています

「”ドメイン名”がGoogleアカウントへのアクセスを求めています」と表示されます。
「続行」をクリック。
WordPress 「設定>unifyキーワード」画面

認証が成功するとポップアップウィンドウが閉じられます。
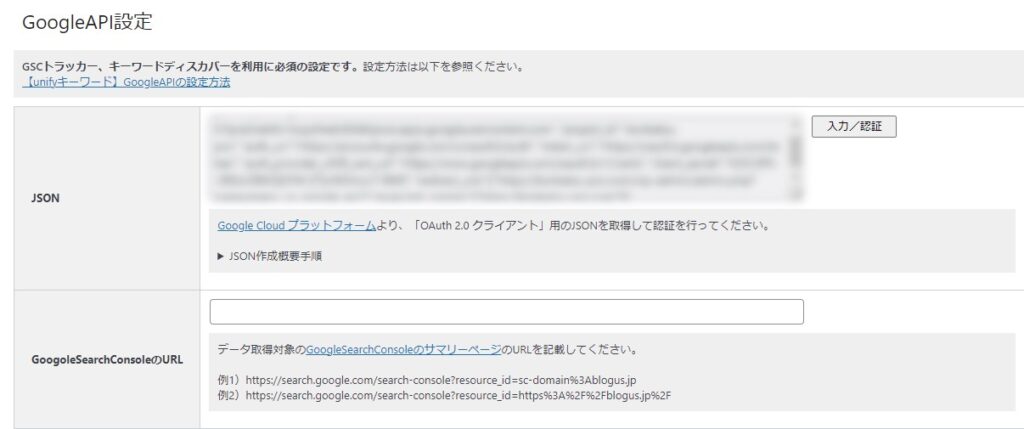
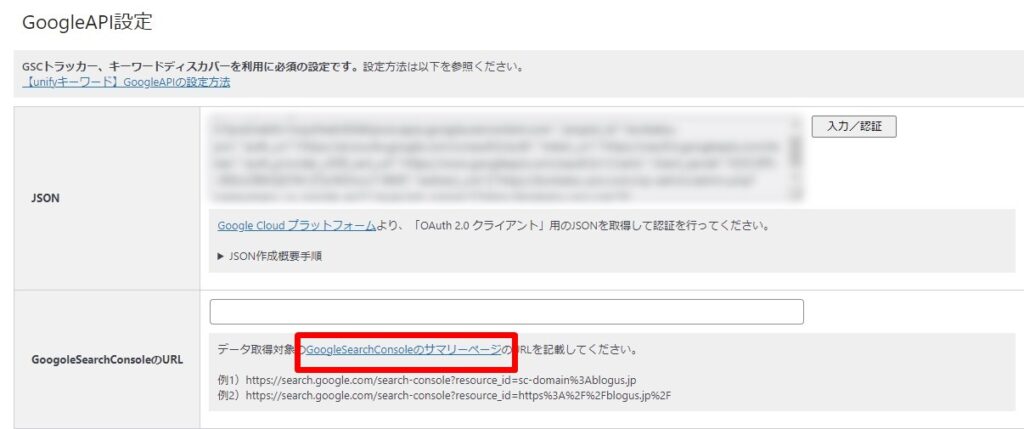
⑦Google Search ConsoleのURLを入力
WordPress 「設定>unifyキーワード」画面

WordPressの管理画面から「設定>unifyキーワード」画面>「設定タブ」>「GoogleAPI設定」>「GoogleSearchConsoleのURL」内の「GoogleSearchConsoleのサマリーページ」リンクををクリック
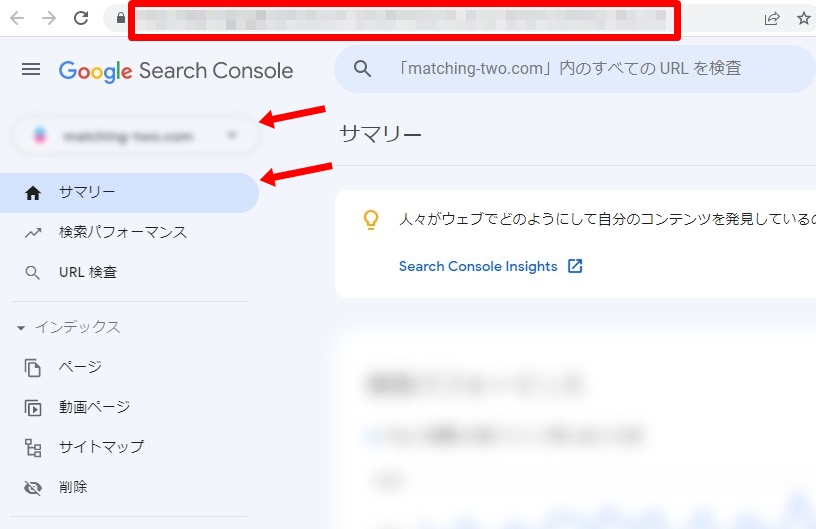
Google Search Console サマリーページ

unifyキーワードを利用するサイトのサマリーページを表示。
URLをコピーする。
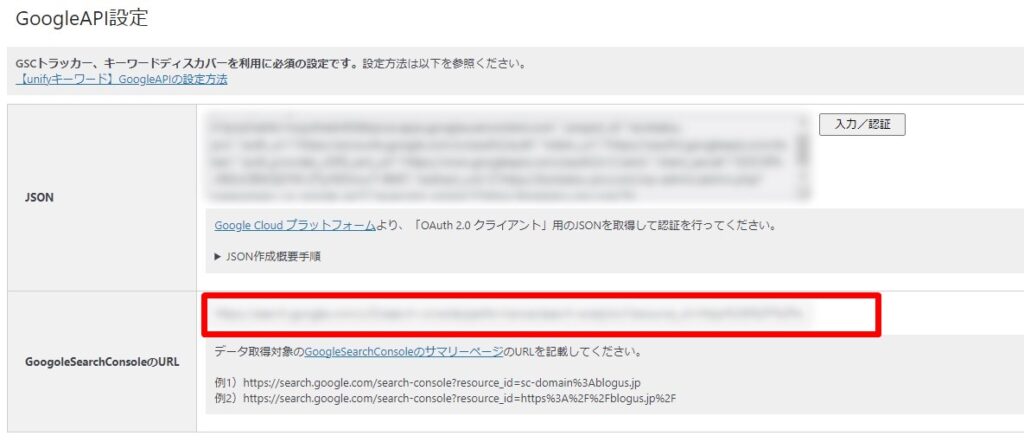
WordPress 「設定>unifyキーワード」画面

「GoogleSearchConsoleのURL」にコピーしたURLを張付。

画面上部にある「保存」ボタンをクリック。
⑧連携の確認
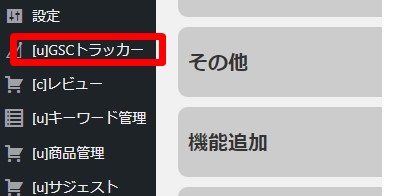
WordPress

サイドメニューの「[u]GSCトラッカー」をクリック。
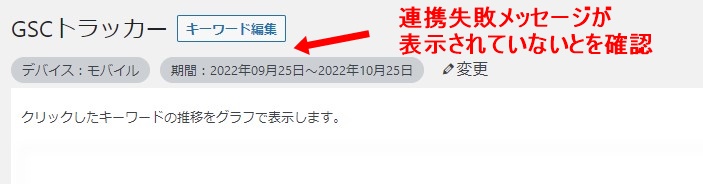
WordPress GSCトラッカー画面
成功の場合

連携失敗メッセージが表示されていなければAPI連携成功。
これで、Google API連携の設定は終了です。
失敗の場合

連携失敗メッセージが表示されていると、以下のようなエラーが表示されます。
「GoogleSearchConsole連携が未認証、もしくは認証期限が切れました。「設定>unifyキーワード」画面の「設定タブ>GoogleAPI設定」より、JSONの入力/認証を行ってください。」
API連携が失敗した場合、「【unifyキーワード】googleAPI認証できない」より再確認を行ってください。
これで、Google API連携の設定は終了です。
