CSSセレクタとは該当のページ上のパーツをプログラム上で見つけるために利用する目印です。
unifyナビゲーションでは、位置調整機能にてCSSセレクタを入力すると、より親和性の高いレイアウトが実現できます。
【利用箇所】
ヘッダーナビゲーションのCSSセレクタ
メインエリアのCSSセレクタ
上部マージン用CSSセレクタ
ここでは、CSSセレクタの確認方法と、利用者が多いテーマでの入力例を記載します。
CSSセレクタの確認方法
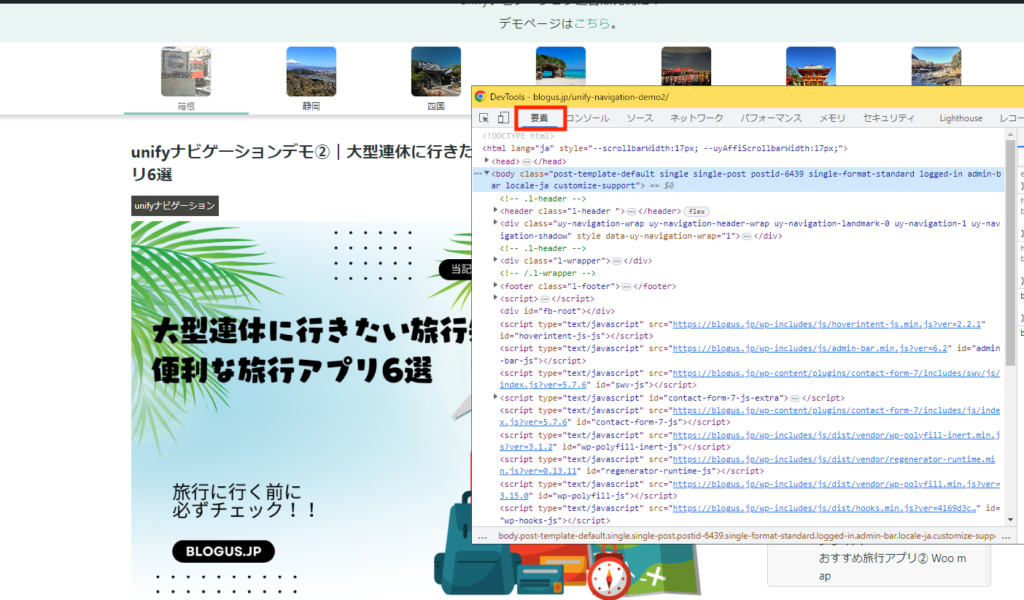
①開発者ツールを開き、要素タブ(英語の場合はElementsタブ)を選択する

| Windows | F12(もしくは右クリック>検証) |
| MacOS | [ opion ]+[ command ]+[ I ](もしくは右クリック>検証) |
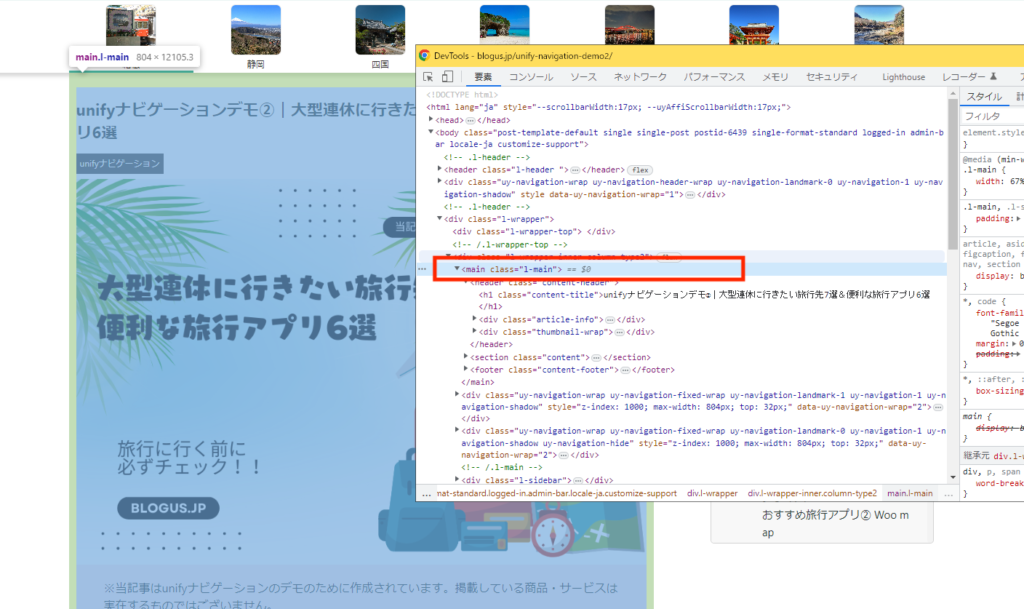
②ページ要素の選択ツールを利用して、指定したいパーツをクリックする

該当のhtmlタグが開発者ツール上で選択状態になります。
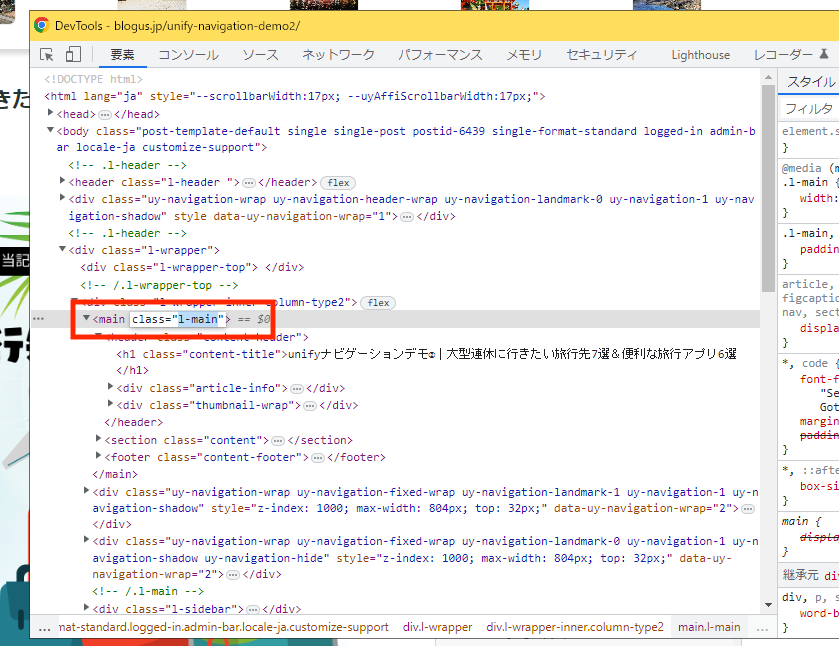
③開発者ツールで指定したいタグのid(もしくはclass)をコピーする

添付画像の例では、classの「l-main」をコピーしています。
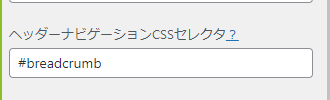
④識別記号を追加してから入力する。
idをコピーした場合、「#xxxxx」形式、classをコピーした場合「.xxxx」形式で入力します。
例①id=”breadcrumb”をコピーした場合

「#breadcrumb」を入力します。
例①class=”content”をコピーした場合

「.content」を入力します。
上記手順を以下で動画でまとめています。
テーマ別入力例
利用者が多いテーマでの入力例を記載します。
※なお、各サイトによって利用プラグインやテーマの設定が異なるため、記載内容によって正確に動作するものを保証するものではありません。
また、全テーマを把握することは不可能であるので、以下に記載のテーマが無い場合は、上記「CSSセレクタの確認方法」から入力値を見つけて設定してください。
Cocoon
| ヘッダーナビゲーションのCSSセレクタ | #header |
| メインエリアのCSSセレクタ | #main |
| 上部マージン用CSSセレクタ(PC) | |
| 上部マージン用CSSセレクタ(SP) |
JIN
| ヘッダーナビゲーションのCSSセレクタ | #header-box |
| メインエリアのCSSセレクタ | .entry-content |
| 上部マージン用CSSセレクタ(PC) | |
| 上部マージン用CSSセレクタ(SP) |
JIN:R
| ヘッダーナビゲーションのCSSセレクタ | #commonHeader |
| メインエリアのCSSセレクタ | #postContent |
| 上部マージン用CSSセレクタ(PC) | #commonHeader ※ヘッダーを追尾している場合のみ指定 |
| 上部マージン用CSSセレクタ(SP) | #commonHeader ※ヘッダーを追尾している場合のみ指定 |
SANGO
| ヘッダーナビゲーションのCSSセレクタ | header.header |
| メインエリアのCSSセレクタ | #entry |
| 上部マージン用CSSセレクタ(PC) | |
| 上部マージン用CSSセレクタ(SP) |
AFFINGER5
| ヘッダーナビゲーションのCSSセレクタ | #st-menuwide |
| メインエリアのCSSセレクタ | main |
| 上部マージン用CSSセレクタ(PC) | |
| 上部マージン用CSSセレクタ(SP) |
AFFINGER6
| ヘッダーナビゲーションのCSSセレクタ | #st-menuwide |
| メインエリアのCSSセレクタ | main |
| 上部マージン用CSSセレクタ(PC) | |
| 上部マージン用CSSセレクタ(SP) | |
SWELL
| ヘッダーナビゲーションのCSSセレクタ | #breadcrumb |
| メインエリアのCSSセレクタ | .l-mainContent__inner |
| 上部マージン用CSSセレクタ(PC) | #fix_header ※ヘッダーを追尾している場合のみ指定 |
| 上部マージン用CSSセレクタ(SP) | #header ※ヘッダーを追尾している場合のみ指定 |
THE THOR
| ヘッダーナビゲーションのCSSセレクタ | .breadcrumb |
| メインエリアのCSSセレクタ | .content |
| 上部マージン用CSSセレクタ(PC) | .l-header ※ヘッダーを追尾している場合のみ指定 |
| 上部マージン用CSSセレクタ(SP) | .l-header ※ヘッダーを追尾している場合のみ指定 |
STORK19
| ヘッダーナビゲーションのCSSセレクタ | #header |
| メインエリアのCSSセレクタ | .entry-content |
| 上部マージン用CSSセレクタ(PC) | #header ※ヘッダーを追尾している場合のみ指定 |
| 上部マージン用CSSセレクタ(SP) | #header ※ヘッダーを追尾している場合のみ指定 |
Diver
| ヘッダーナビゲーションのCSSセレクタ | #header |
| メインエリアのCSSセレクタ | .single-post-main |
| 上部マージン用CSSセレクタ(PC) | #nav_fixed ※ヘッダーを追尾している場合のみ指定 |
| 上部マージン用CSSセレクタ(SP) | #nav_fixed ※ヘッダーを追尾している場合のみ指定 |
