クラシックエディタでは、ショートコードを利用してナビゲーションを利用します。
ショートコードの利用方法

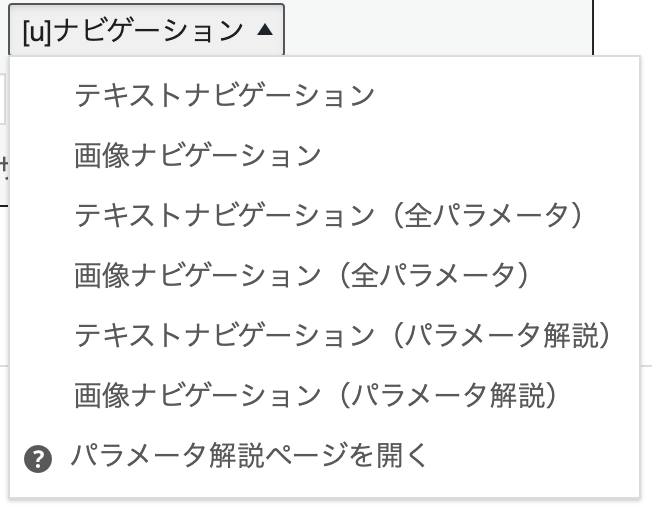
ショートコードはエディタのヘッダーにあるプルダウン「[u]ナビゲーション」より選択可能です。
選択するとエディタ上にショートコードが挿入されます。
※利用しているテーマやプラグインによっては表示されないケースがございます。その場合は当ページよりコピーしてご利用ください。
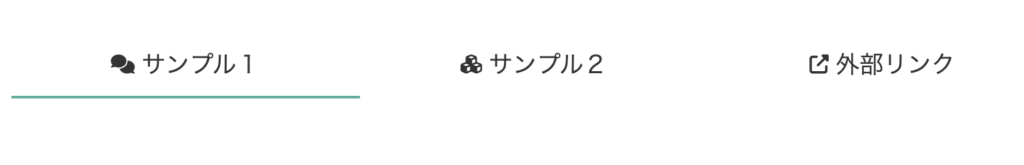
テキストナビゲーション

テキストナビゲーションは、 「uy_navigation」と「uy_navigation_inner」を利用すると利用可能です。
「uy_navigation_inner」は任意の個数設定可能です。
[uy_navigation position_type="1" fixed_type="1"]
[uy_navigation_inner text="サンプル1" anchor="#sample1" url="" class_icon="uyfas uyfa-comments"]
[uy_navigation_inner text="サンプル2" anchor="#sample2" url="" class_icon="uyfas uyfa-cubes"]
[uy_navigation_inner text="外部リンク" anchor="#sample3" url="https://wp-unify.jp/" class_icon="uyfas uyfa-external-link-alt"]
[/uy_navigation]uy_navigationの基本パラメータ
| position_type | ナビゲーションの表示位置の指定 |
| fixed_type | スクロールの追従開始場所の指定 |
uy_navigation_innerの基本パラメータ
| text | ナビゲーションに表示したいテキストを記載 |
| anchor | 記事内の移動先を記載 |
| url | リンク先のURLを記載[*] |
| class_icon | ナビゲーションに表示したいアイコンを記載 (アイコン一覧はこちら) |
画像ナビゲーション

テキストナビゲーションは、 「uy_navigation_img」と「uy_navigation_img_inner」を利用すると利用可能です。
「uy_navigation_img_inner」は任意の個数設定可能です。
[uy_navigation_img position_type="1" fixed_type="1"]
[uy_navigation_img_inner alt="サンプル1" anchor="#sample1" url="" url_img="https://xxxx/sample1.png"]
[uy_navigation_img_inner alt="サンプル2" anchor="#sample2" url="" url_img="https://xxxx/sample2.png"]
[uy_navigation_img_inner alt="外部リンク" anchor="#sample3" url="https://wp-unify.jp/" url_img="https://xxxx/sample3.png"]
[/uy_navigation_img]uy_navigation_imgの基本パラメータ
| img position_type | ナビゲーションの表示位置の指定 |
| fixed_type | スクロールの追従開始場所の指定 |
uy_navigation_img_innerの基本パラメータ
| alt | 代替テキストを記載 |
| anchor | 記事内の移動先を記載 |
| url | リンク先のURLを記載[*] |
| url_img | 画像URLを記載 |
ショートコードの全パラメータ一覧
ショートコードは基本パラメータのみでも使用可能ですが、パラメータを追加するとデザインや動作をお好みで拡張可能です。
※パラメータを設定しない場合、カスタマイザーの設定が利用されます。
uy_navigation
| position_type | 【ナビゲーション表示位置】1:記事内に表示/2:ヘッダーに表示/3:非表示(追従ヘッダーのみ表示) 例:uy_navigation position_type=”1″ 動作の違いはこちらを参照してください。 |
| active_type | 【アクティブ】1:アンカー位置まで1つ目がアクティブ/2:アンカー位置まで全て非アクティブ/3:常に非アクティブ 例:active_type=”1″ |
| fixed_type | 【スクロール追従】1:する(通過直後から追従)/2:する(アンカーから追従)/3:しない 例:fixed_type=”1″ |
| hide_selector | 【スクロール非表示セレクター】「#xxxx」形式で指定 超えると固定ヘッダーを非表示 例:hide_selector=”#xxxx(アンカーリンクのidを記載する)” |
| header_selector | 【ヘッダーナビゲーションCSSセレクタ】「#breadcrumb」「.header_content」など/未入力:デフォルト値 例:header_selector=”#breadcrumb” |
| content_selector | 【メインエリアのCSSセレクタ】「main」「#maincontent」など/未入力:デフォルト値 例:content_selector=”main” |
| font_size_pc | 【フォントサイズ(px) ※PC】8~24で指定/未入力:デフォルト値 例:font_size_pc=”16″ |
| font_size_sp | 【フォントサイズ(px) ※SP】8~24で指定/未入力:デフォルト値 例:font_size_sp=”16″ |
| margin_pc | 【ナビゲーション上部マージン(px) ※PC】0~999で指定/未入力:デフォルト値 例:margin_pc=”50″ |
| margin_sp | 【ナビゲーション上部マージン(px) ※SP】0~999で指定/未入力:デフォルト値 例:margin_sp=”50″ |
| consideration_selector_pc | 【上部マージン用CSSセレクタ ※PC】※「,」区切り/未入力:デフォルト値 例:consideration_selector_pc=”” |
| consideration_selector_sp | 【上部マージン用CSSセレクタ ※SP】※「,」区切り/未入力:デフォルト値 例:consideration_selector_sp |
| design_type | 【レイアウト】1:ノーマル/2:タブ/3:ボタン/未入力:デフォルト値 例:design_type=”2″ |
| bg_color | 【ナビゲーション背景色】#ffffff形式/未入力:デフォルト値 例:bg_color=”#ff7f50″ |
| btn_color | 【ボタン色】#ffffff形式/未入力:デフォルト値 例:btn_color=”#ffffe0″ |
| text_color | 【テキスト色】#ffffff形式/未入力:デフォルト値 例:text_color=”#006400″ |
| select_color | 【選択色】#ffffff形式/未入力:デフォルト値 例:select_color=”#e6e6fa” |
| select_text_color | 【選択テキスト色】#ffffff形式/未入力:デフォルト値 例:select_text_color=”#deb887″ |
| padding_width | 余白の大きさ(px)】0~10で指定/未入力:デフォルト値 例:padding_width=”5″ |
| select_width | 【選択色の太さ(px)】1~3で指定/未入力:デフォルト値 例:select_width=”2″ |
| scroll_cnt_pc | 【ナビゲーション最大個数 ※PC】超えるとスクロール 2~8で指定/未入力:デフォルト値 例:scroll_cnt_pc=”5″ |
| scroll_cnt_sp | 【ナビゲーション最大個数 ※SP】超えるとスクロール 2~4で指定/未入力:デフォルト値 例:scroll_cnt_sp=”5″ |
| bold | 【太字】1:する/0:太字にしない/未入力:デフォルト値 例:bold=”1″ |
| shadow | 【影】1:付ける/0:付けない/未入力:デフォルト値 例:shadow=”1″ |
| separator | 【区切る】1:区切る/0:区切らない/未入力:デフォルト値 例:separator=”1″ |
| chapter_design_type | 【チャプターボタンのレイアウト】1:透過/2:透過グラデーション/3:透過なし/未入力:デフォルト値 例:chapter_design_type=”1″ |
| chapter_btn_color | 【チャプターボタン色】#ffffff形式/未入力:デフォルト値 例:chapter_btn_color=”#ffff00″ |
| chapter_color | 【チャプターボタンの矢印・ボーダー色】#ffffff形式/未入力:デフォルト値 例:=”#ffdead” |
| chapter_text_transparency | 【ナビゲーション矢印・ボーダー透過度 ※SP】0~100で指定/未入力:デフォルト値 例:chapter_text_transparency=”50″ |
| chapter_margin | チャプターボタン上下マージン(px)】0~5で指定/未入力:デフォルト値 例:chapter_margin=”5″ |
| chapter_inner_border | 【チャプターボタンの内側にボーダー】1:表示/0:非表示/未入力:デフォルト値 例:chapter_inner_border=”1″ |
uy_navigation_inner
| text | 【テキスト】必須 例:text=”サンプル” |
| anchor | 【アンカー】 「#xxxx」形式 例:anchor=”#sample” |
| url | 【リンク先URL】 「http(s)://xxxx」形式 例:url=”https://xxxxx/” |
| class_icon | 【fontawsome6のクラス】「fab fa-xxxx」「fas fa-xxxx」「far fa-xxxx」形式 例:class_icon=”fa-star” ※アイコン一覧はこちら |
| icon_position | 【icon位置】1:左/2:右” 例:icon_position=”1″ |
| target_blank | 【別タブで開く】1:別タブで開く/0:同タブで開く 例:target_blank=”1″ |
| nofollow | 【nofollow】1:nofollow/0:follow 例:nofollow=”1″ |
uy_navigation_img
| position_type | 【ナビゲーション表示位置】1:記事内に表示/2:ヘッダーに表示/3:非表示(追従ヘッダーのみ表示) 例:uy_navigation position_type=”1″ |
| active_type | 【アクティブ】1:アンカー位置まで1つ目がアクティブ/2:アンカー位置まで全て非アクティブ/3:常に非アクティブ 例:active_type=”1″ |
| fixed_type | 【スクロール追従】1:する(通過直後から追従)/2:する(アンカーから追従)/3:しない 例:fixed_type=”1″ |
| label_type | 【altをテキストとして表示】1非表示/2:表示/3:表示(追従時は非表示) 例:label_type=”2″ |
| hide_selector | 【スクロール非表示セレクター】「#xxxx」形式で指定 超えると固定ヘッダーを非表示 例:hide_selector=”#xxxx(アンカーリンクのidを記載する)” |
| header_selector | 【ヘッダーナビゲーションCSSセレクタ】「#breadcrumb」「.header_content」など/未入力:デフォルト値 例:header_selector=”#breadcrumb” |
| content_selector | 【メインエリアのCSSセレクタ】「main」「#maincontent」など/未入力:デフォルト値 例:content_selector=”main” |
| font_size_pc | 【フォントサイズ(px) ※PC】8~24で指定/未入力:デフォルト値 例:font_size_pc=”16″ |
| font_size_sp | 【フォントサイズ(px) ※SP】8~24で指定/未入力:デフォルト値 例:font_size_sp=”16″ |
| margin_pc | 【ナビゲーション上部マージン(px) ※PC】0~999で指定/未入力:デフォルト値 例:margin_pc=”50″ |
| margin_sp | 【ナビゲーション上部マージン(px) ※SP】0~999で指定/未入力:デフォルト値 例:margin_sp=”50″ |
| consideration_selector_pc | 【上部マージン用CSSセレクタ ※PC】※「,」区切り/未入力:デフォルト値 例:consideration_selector_pc=”” |
| consideration_selector_sp | 【上部マージン用CSSセレクタ ※SP】※「,」区切り/未入力:デフォルト値 例:consideration_selector_sp |
| bg_color | 【ナビゲーション背景色】#ffffff形式/未入力:デフォルト値 例:bg_color=”#ff7f50″ |
| btn_color | 【ボタン色】#ffffff形式/未入力:デフォルト値 例:btn_color=”#ffffe0″ |
| text_color | 【テキスト色】#ffffff形式/未入力:デフォルト値 例:text_color=”#006400″ |
| select_color | 【選択色】#ffffff形式/未入力:デフォルト値 例:select_color=”#e6e6fa” |
| select_text_color | 【選択テキスト色】#ffffff形式/未入力:デフォルト値 例:select_text_color=”#deb887″ |
| select_width | 【選択色の太さ(px)】1~3で指定/未入力:デフォルト値 例:select_width=”2″ |
| size | 【画像のサイズ(px)】30~100で指定/未入力:デフォルト値 例:size=”50″ |
| radius | 【画像の丸み(%)】0~50で指定/未入力:デフォルト値=”2″ 例:radius=”30″ |
| shadow | 【影】1:付ける/0:付けない/未入力:デフォルト値 例:shadow=”1″ |
| chapter_design_type | 【チャプターボタンのレイアウト】1:透過/2:透過グラデーション/3:透過なし/未入力:デフォルト値 例:chapter_design_type=”1″ |
| chapter_btn_color | 【チャプターボタン色】#ffffff形式/未入力:デフォルト値 例:chapter_btn_color=”#ffff00″ |
| chapter_color | 【チャプターボタンの矢印・ボーダー色】#ffffff形式/未入力:デフォルト値 例:=”#ffdead” |
| chapter_text_transparency | 【ナビゲーション矢印・ボーダー透過度 ※SP】0~100で指定/未入力:デフォルト値 例:chapter_text_transparency=”50″ |
| chapter_margin | 【チャプターボタン上下マージン(px)】0~5で指定/未入力:デフォルト値 例:chapter_margin=”5″ |
| chapter_inner_border | 【チャプターボタンの内側にボーダー】1:表示/0:非表示/未入力:デフォルト値 例:chapter_inner_border=”1″ |
uy_navigation_img_inner
| alt | 【代替テキスト】 例:alt=”サンプル” |
| anchor | 【アンカー】「#xxxx」形式 例:anchor=”#sample” |
| url | 【リンク先URL】「http(s)://xxxx」形式 例:url=”https://xxxxx/” |
| url_img | 【画像URL】必須 例:url_img=”https://xxxxx.png” |
| target_blan | 【別タブで開く】1:別タブで開く/0:同タブで開く 例:target_blan=”1″ |
| nofollow | 【nofollow】1:nofollow/0:follow 例:nofollow=”1″ |
利用可能なアイコン一覧
テキストナビゲーションのアイコンは、こちらの入力値をご利用ください。
| アイコン | 入力値 |
|---|---|
