ブロックエディタでWordPressを使用している方に向けたテキストナビゲーションの使い方を説明します。
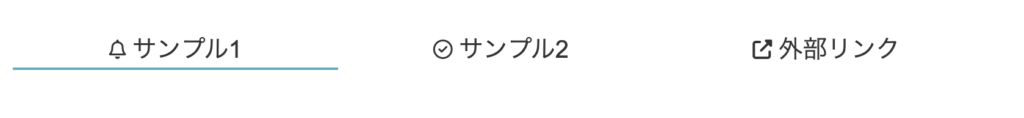
テキストナビゲーション

上記のようなナビゲーションを、ヘッダー・もしくは記事内に配置し、追従させることが可能です。
テキストナビゲーションの利用方法
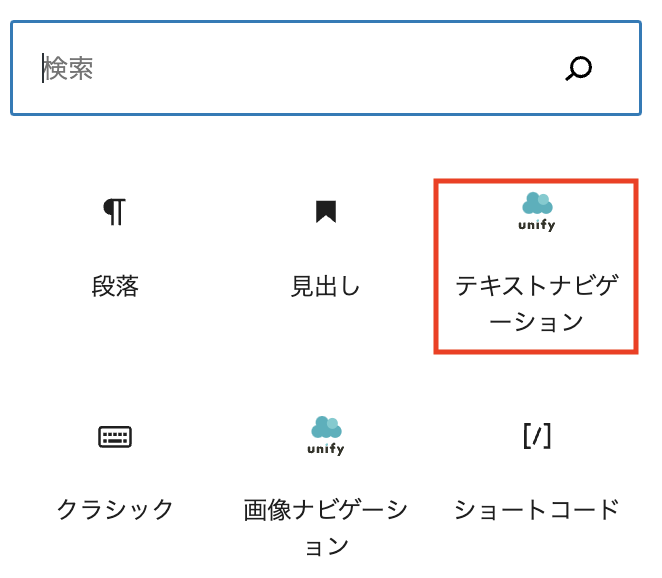
エディタ上で「/unify」と検索すると表示されます。
もしくはブロックから選択してください。

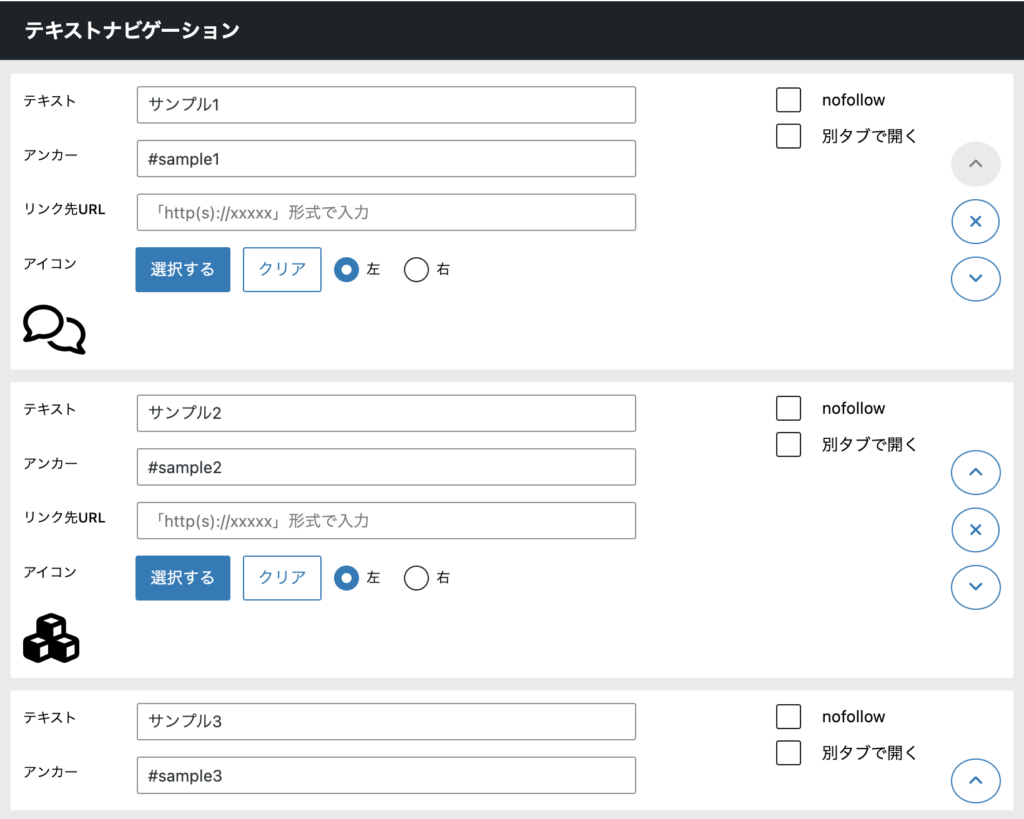
テキストナビゲーションの入力値
エディタ内

| テキスト | ナビゲーションに表示したいテキストを記載 |
| アンカー | 記事内の移動先を記載[*] |
| リンク先URL | リンク先のURLを記載[*] |
| アイコン | アイコン一覧から選択 ※アイコンの配置選択可能 |
| nofollow | nofollow/followの選択 |
| 別タブで開く | 別タブで開く場合は選択 |
urlを入力する場合でもanchorは入力推奨です。
ボタンのソート・削除

ナビゲーション右側のボタンを使うと、ソート・削除が可能です。
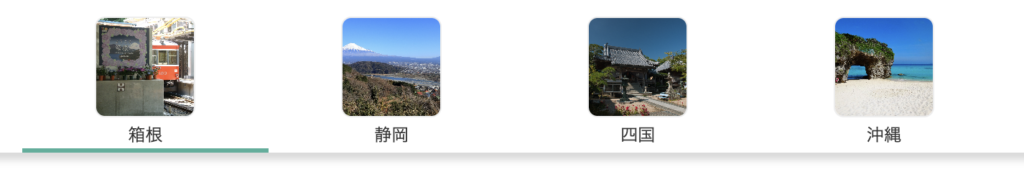
画像ナビゲーション

上記のようなナビゲーションを、ヘッダー・もしくは記事内に配置し、追従させることが可能です。
画像ナビゲーションの利用方法
テキストナビゲーションと同様です。
エディタで「画像ナビゲーション」を選択するか、ブロック上で「/unify」と検索すると表示されます。
ナビゲーションの入れ替え・削除方法
テキストナビゲーションと同様です。
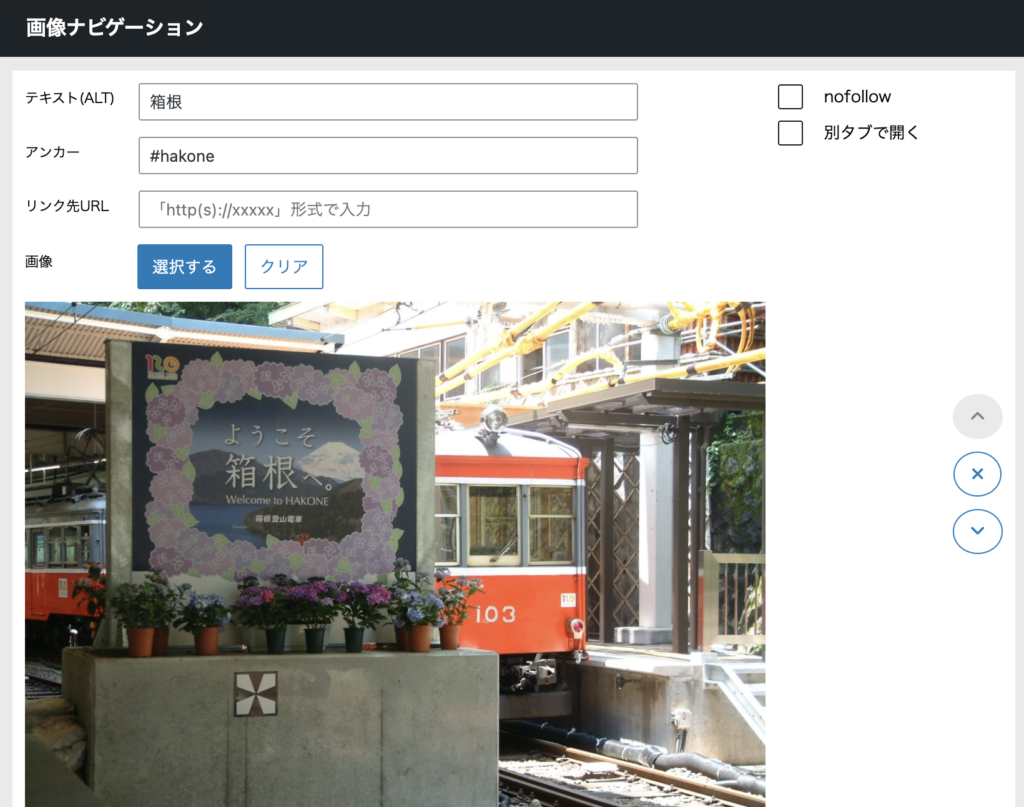
画像ナビゲーションの入力値
エディタ内

| テキスト(ALT) | 代替テキストを記載 |
| アンカー | 記事内の移動先を記載 |
| リンク先URL | リンク先のURLを記載[*] |
| 画像 | 任意の画像を選択 |
| nofollow | nofollow/followの選択 |
| 別タブで開く | 別タブで開く場合は選択 |
urlを入力する場合でもanchorは入力推奨です。
個別カスタマイズ
ブロックエディタではサイドバー、クラシックエディタではショートコードにて、ナビゲーションのデザインを個別にカスタマイズできます。
個別に設定したデザインは、初期設定を上書きして実装されます。
個別にカスタマイズしない場合は、初期設定が反映されます。
ナビゲーションデザインの初期設定の方法はこちらをご確認ください。
ここでは、初期設定にはない【カスタマイズ項目】について解説します。
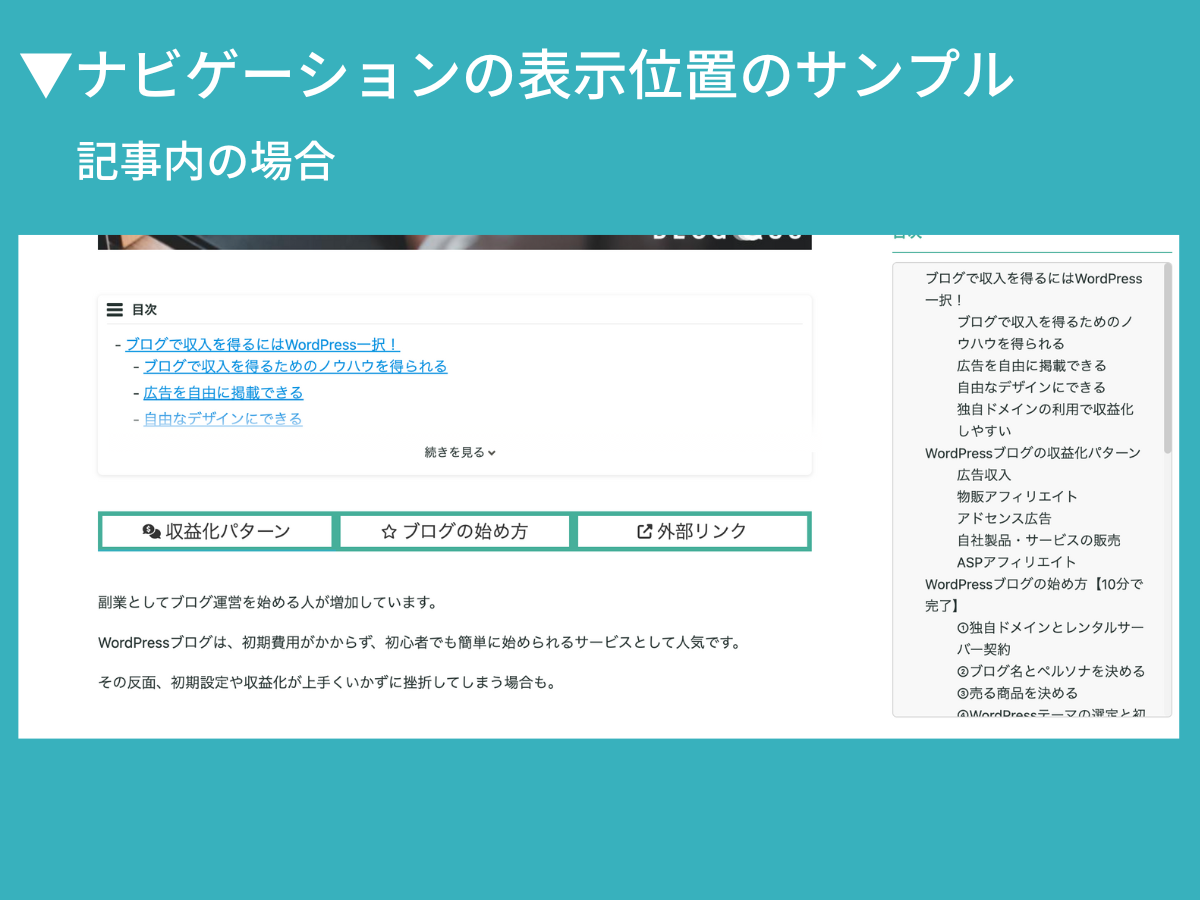
①カスタマイズ項目➖ナビゲーション設定>表示位置➖
ナビゲーションの表示位置を指定します。
| 記事内 |  |
| ヘッダー |  |
| 非表示 | ナビゲーションは、ヘッダーおよび記事内には表示されません。 ※追従時のみ表示 |
②カスタマイズ項目➖ナビゲーション設定>スクロール追従➖
スクロール追従の開始場所を指定できます。
| 追従する(通過直後から追従) | ヘッダーおよび記事内をに設置したナビゲーションを通過直後から追従します。 |
| 追従する(アンカーから追従) | 最初に指定したアンカーから追従します。 ナビゲーション追従を記事の途中から行いたい場合に使用します。 |
| 追従しない | ナビゲーションは追従しません。 |
③カスタマイズ項目➖ナビゲーション設定>テキスト表示(ALTを画像の下に表示) ※画像ナビゲーションのみ
「テキスト表示(ALTを画像の下に表示)」は、画像ナビゲーションのみカスタマイズ可能です。
| 非表示 | 画像下にテキストは表示されません。 |
| 表示 | 画像下にテキストが表示されます。 |
| 表示(追従時は非表示) | スクロール開始後、テキストが非表示になります。 |
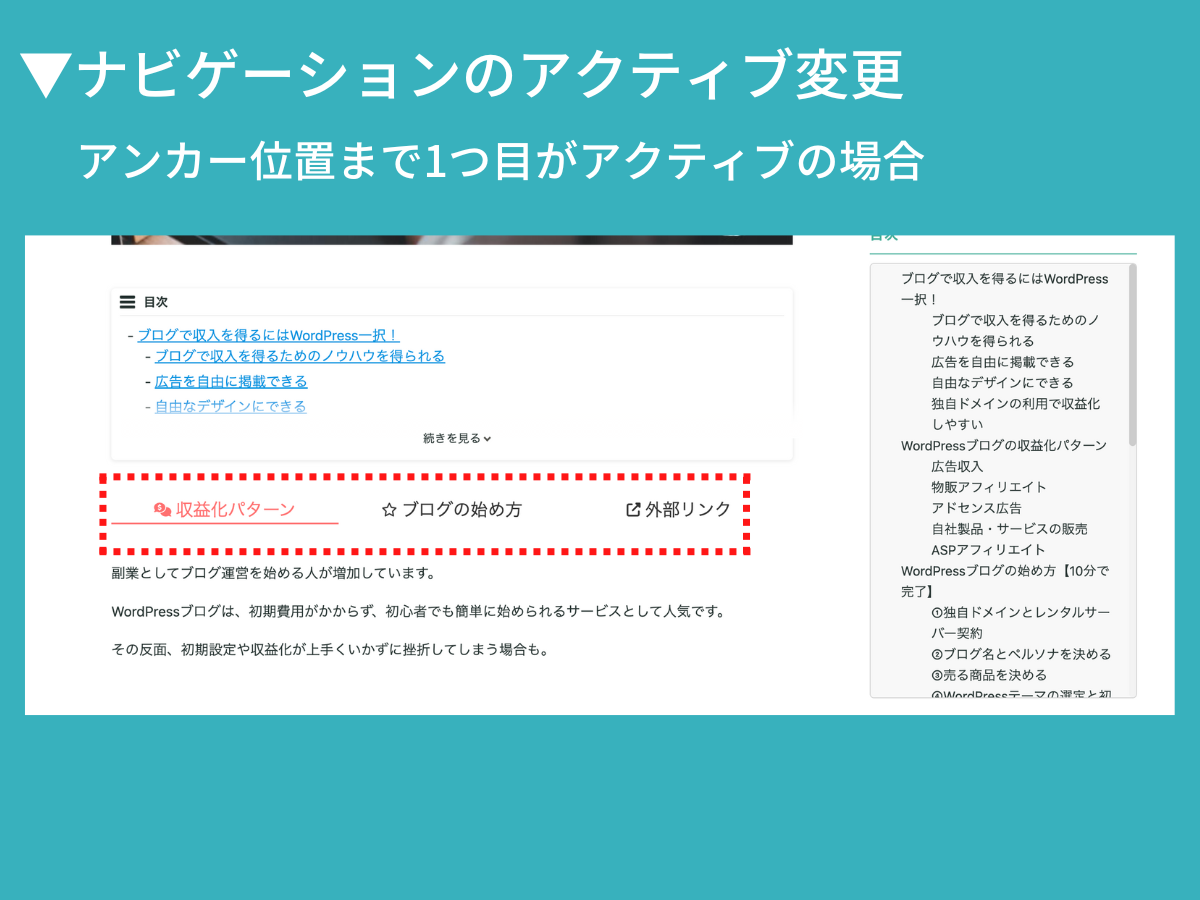
④カスタマイズ項目➖ナビゲーション設定>アクティブ➖
選択バーの表示・非表示を指定できます。
| アンカー位置まで1つ目がアクティブ | 最初のボタンがアクティブ状態で表示されます。 |
| アンカー位置まで全て非アクティブ | 指定したナビゲーションのアンカー位置にスクロールが到達すると、ボタンがアクティブになります。 |
| 常に非アクティブ | アクティブ状態にはなりません。 |
⑤カスタマイズ項目➖ナビゲーション設定>追従非表示アンカー➖
ナビゲーションを非表示にする場所を指定できます。
| 追従非表示アンカー | スクロールが指定したアンカーに達すると、ナビゲーションが非表示になります。 |
