デザイン設定では、画像のデザインテンプレートを5つ設定できます。
テンプレートの名称も変更できるので、「アイキャッチ用」「見出し用」など用途に合わせてデザインテンプレートの設定が可能です。

ここでは、デザインテンプレートの設定手順を紹介します。
手順①背景画像のアップロード
テンプレートとして使いたい背景画像をワードプレスへ複数枚アップロードします。
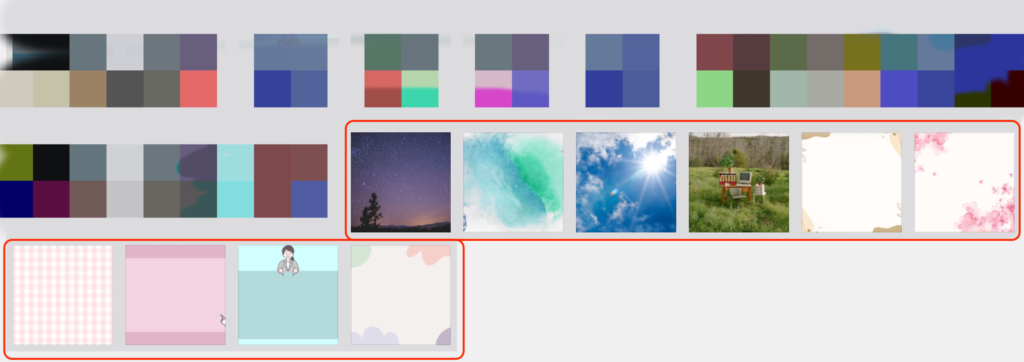
今回は、以下のような画像をアップロードしています。

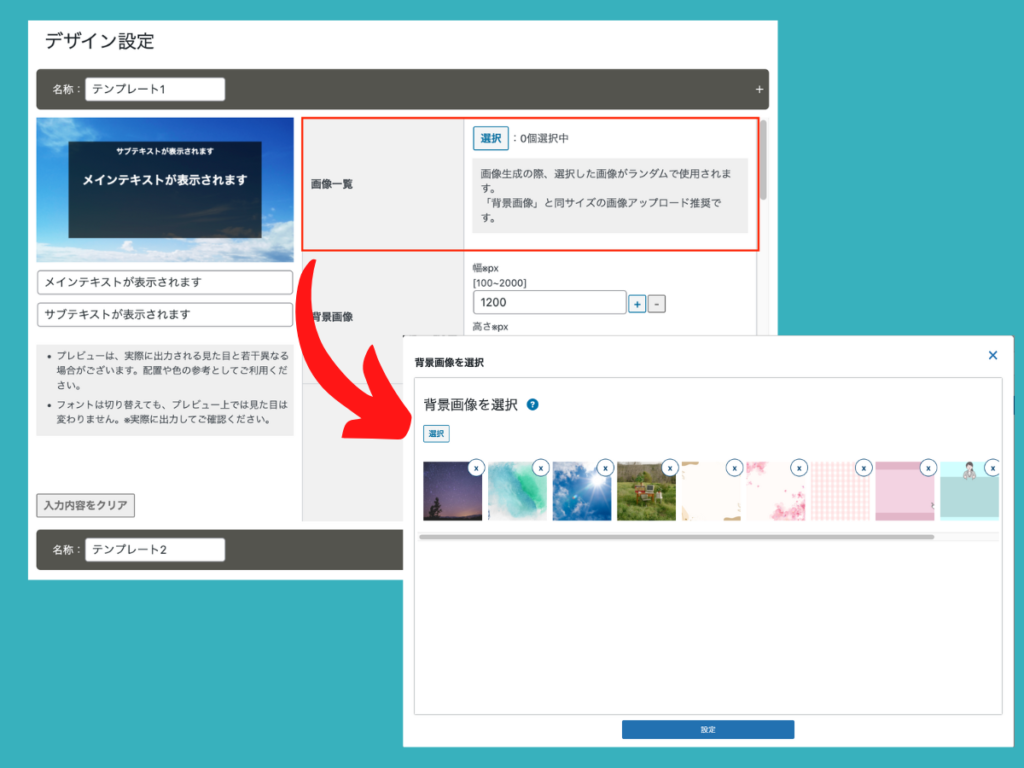
手順②画像一覧から背景画像を選択
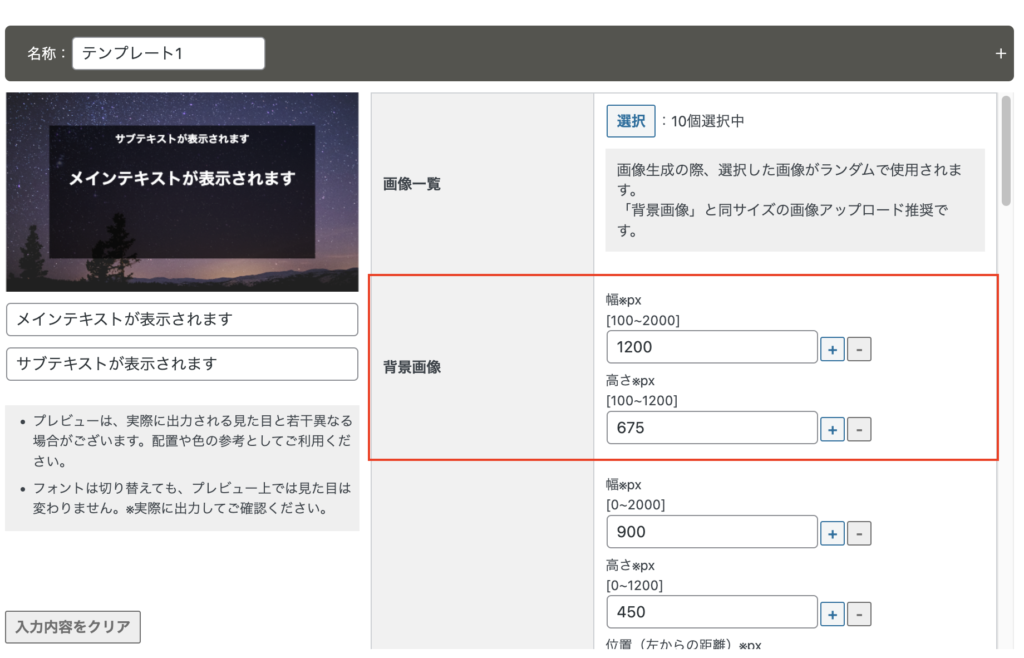
画像一覧から背景に設定したい画像を選択します。
複数枚選択した場合は、ランダムで画像背景が使用されます。
アップロードする画像は、手順③で設定する「背景画像」と同サイズを推奨しています。

手順③背景画像のサイズ設定
出力する画像のサイズを設定します。
サイズは、長方形を推奨しています。

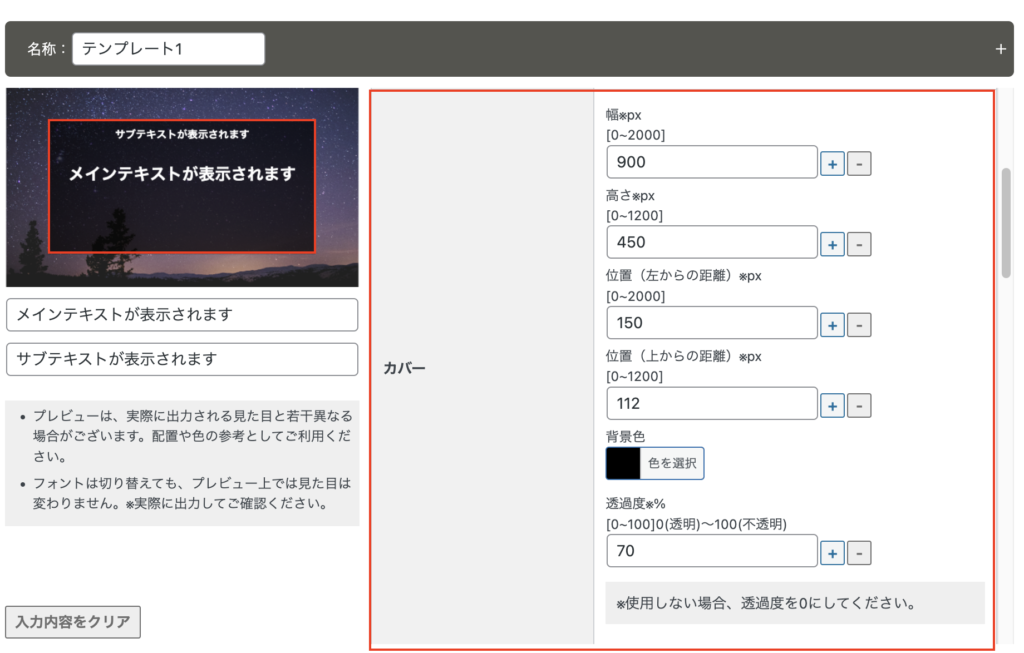
手順④カバーのサイズ・カラー設定
カバーとは、背景画像の上に長方形の画像を差し込める機能です。
カバーを付けることで、文字を目立たせられます。
カバーを使用しない場合は、透過度を0%にしてください。

| 幅・高さ | カバーのサイズを設定できます。 |
| 位置 | カバーの設置場所を設定できます。 |
| 背景色 | カバーの背景色を変更できます。 |
| 透過度 | カバーの透過度の変更できます。 カバーを使用しない場合は、透過度を0%にしてください。 |
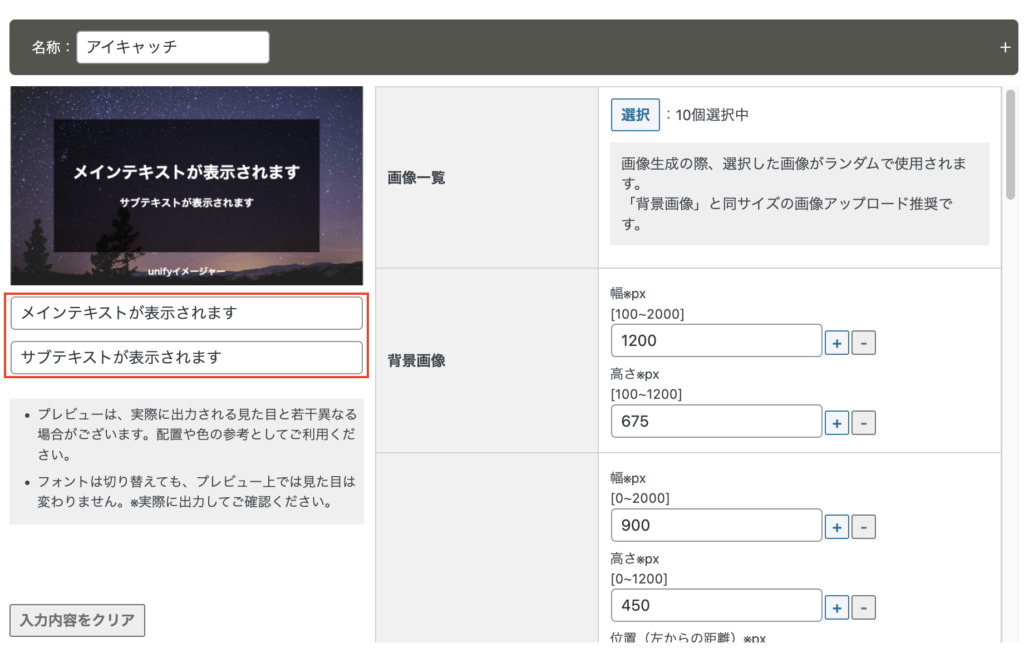
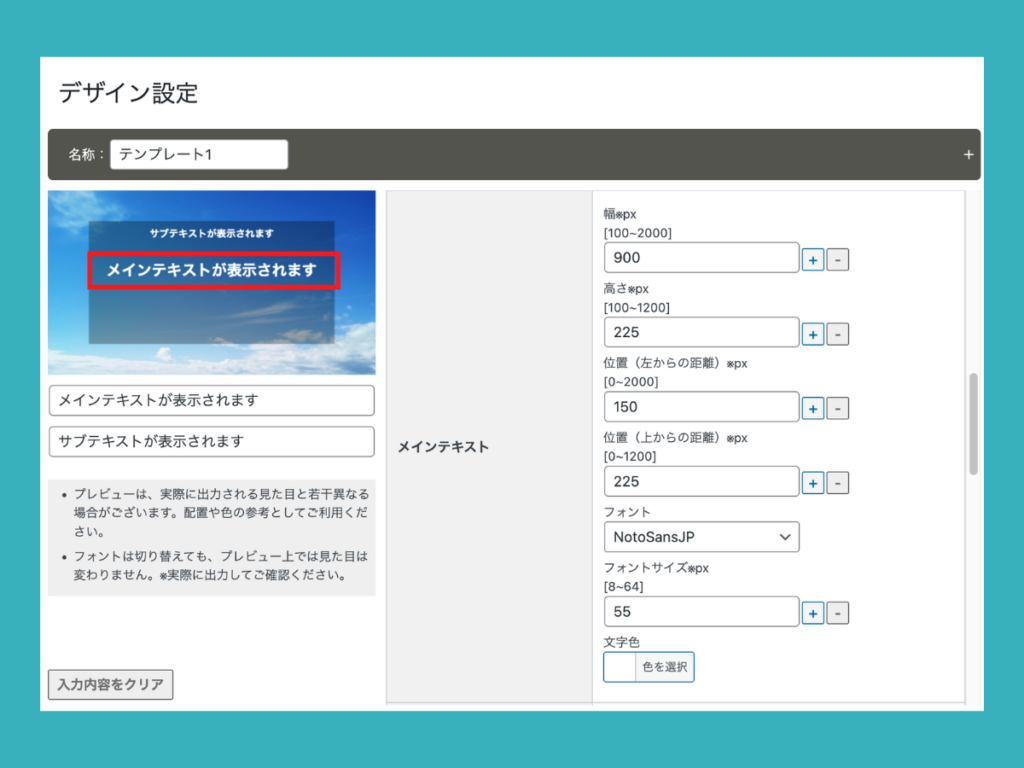
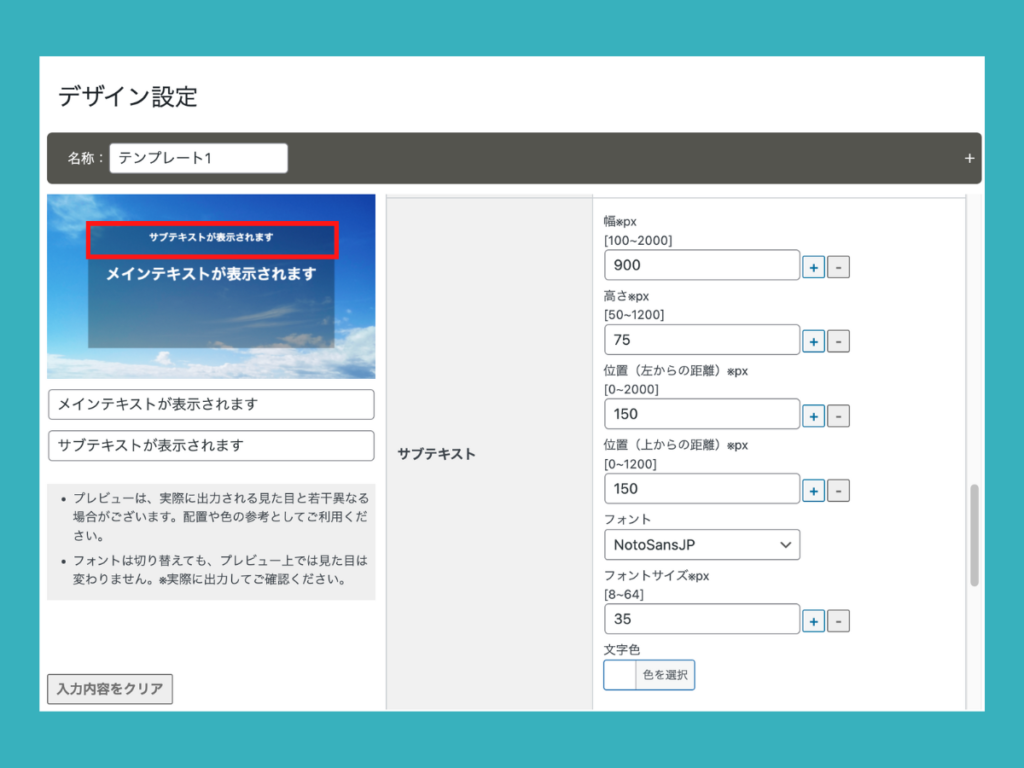
手順⑤メインテキスト・サブテキストの設定
画像内に記載するテキストの位置やサイズ、フォントカラーなどを設定できます。
プレビュー下部にある「メインテキストが表示されます」「サブテキストが表示されます」で文言の確認ができます。
※文言の保存はできません。


| 幅・高さ・位置 | テキストの配置場所を設定できます。 |
| フォント | テキストのフォントを変更したい場合は、ここで設定できます。 フォントのアップロードのやり方はこちら |
| フォントサイズ | テキストのフォントサイズの設定ができます。 |
| 文字色 | テキストカラーの設定ができます。 |
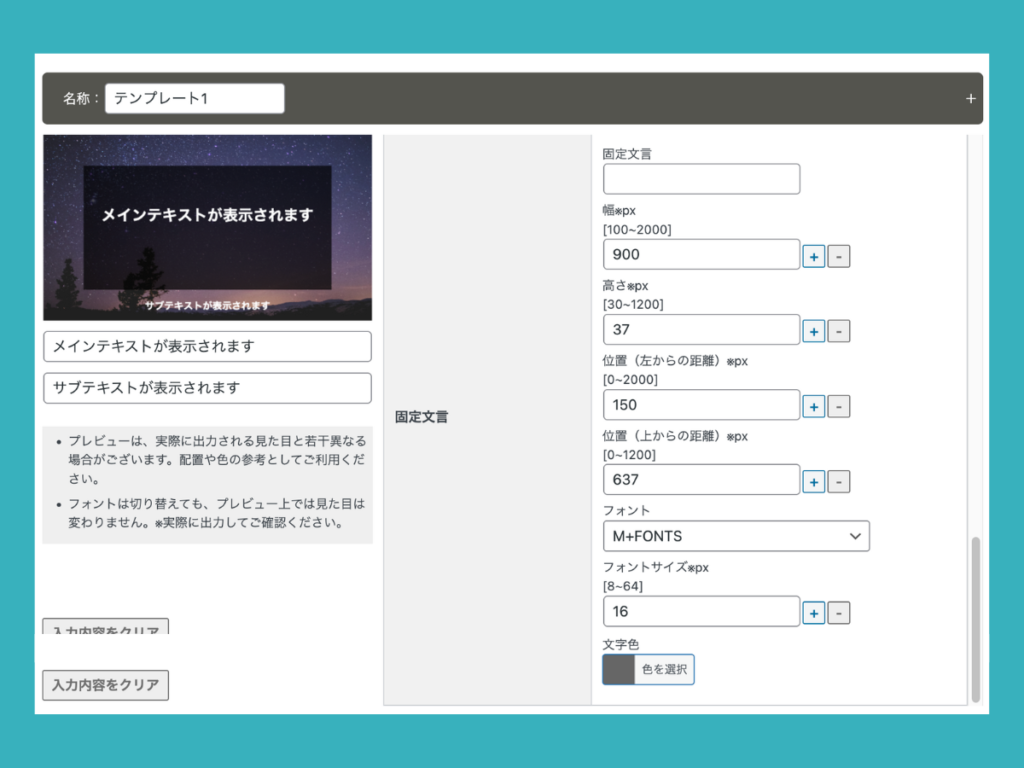
手順⑥固定文言の設定
全ての画像にサイト名やドメイン名を記載したい場合は、固定文言を設定するのがおすすめです。

| 固定文言 | 画像に記載したい文言を設定できます。 |
| 幅・高さ・位置 | テキストの配置場所を設定できます。 |
| フォント | テキストのフォントを変更したい場合は、ここで設定できます。 フォントのアップロードのやり方はこちら |
| フォントサイズ | テキストのフォントサイズの設定ができます。 |
| 文字色 | テキストカラーの設定ができます。 |
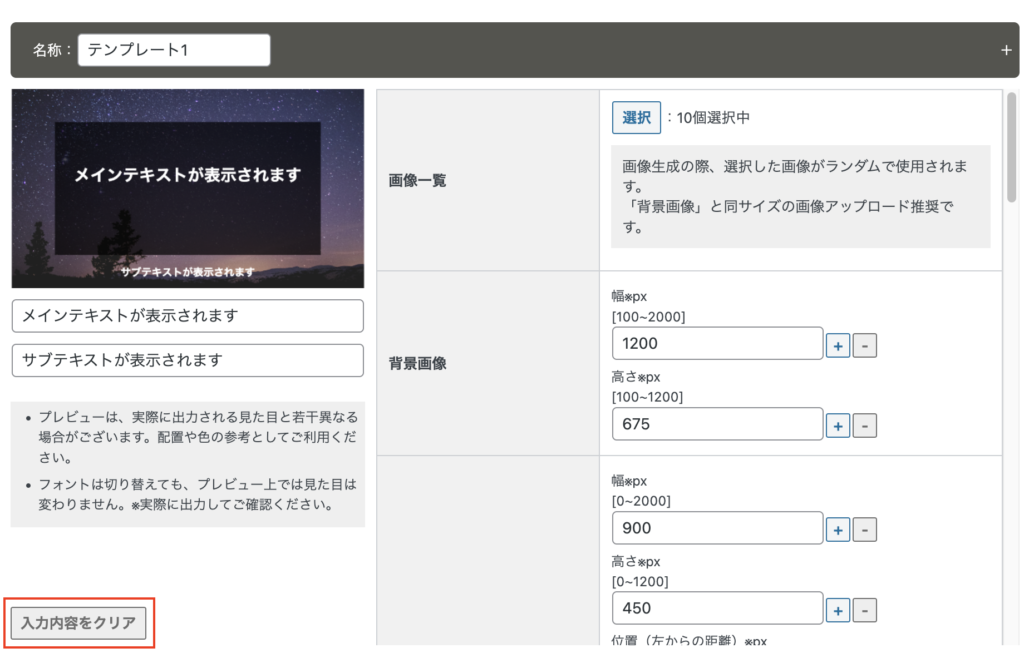
入力内容を一括で初期化したい場合
入力内容を一括で初期化したい場合は、「入力内容をクリア」をクリックし、保存すると初期設定に戻ります。