unifyナビゲーションの追加設定に関して、解説します。(※初期設定の解説はこちら)
機能の設定

①「設定」からunifyナビゲーションを選択します。

③jQueryとタグの設定を行います。
| jQuery | テーマや別プラグインによってjQueryをすでに読み込んでいる場合は、チェックを入れます。 もし、チェックを入れてナビゲーションが動作しない場合はチェックを外してください。 |
| ナビゲーションタグ | ナビーゲーションタグの種類をnavタグまたはdivタグで選択できます。 |
| リストタグ | ナビゲーションのリストタグの種類をul/liタグまたはdivタグで選択できます。 |
| ボタンタグ | ナビゲーションのボタンタグの種類をaタグまたはbuttonタグで選択できます。 |
デザインの設定
unifyナビゲーションのデザイン設定は、「外観>カスタマイズ>[u]ナビゲーション」より行います。
ここで設定したデザインは全てのunifyナビゲーションへ反映されます。ナビゲーションごとにデザインを変更する場合は、ブロックの設定値(もしくはショートコードのパラメータ)を変更してください。
共通設定
共通設定では、unifyナビゲーションの配置位置を設定します。
位置調整
| z-index | 値が大きいほど、unifyナビゲーションを画面の手前に配置します。 |
| PC/SPの横幅の境界幅 | PCおよびSPのunifyナビゲーションの横幅の境界幅を設定します。 |
| 全領域の最大幅 | unifyナビゲーションの全領域の最大幅(縦幅)を設定します。 値が大きいほど、unifyナビゲーションの最大幅が大きくなります。 ※ヘッダーに配置(PC)した場合に最大幅が関係します。 |
| ヘッダーナビゲーションCSSセレクタ | ナビゲーション表示位置が「ヘッダー」の場合、指定したhtmlタグの直後にナビゲーションを挿入します。 ※テーマ別入力方法/CSSセレクタの確認方法はこちら |
| メインエリアのCSSセレクタ | ナビゲーション表示位置が「記事内」の場合、指定したhtmlタグ配下の最初にナビゲーションを挿入します。 ※テーマ別入力方法/CSSセレクタの確認方法はこちら |
固定ヘッダー上部マージン
| ナビゲーション上部マージン ※PC/SP | ナビゲーションのスクロール追従がONの場合、ナビゲーション上部に指定した値の高さ分の余白を挿入します。 |
| 上部マージン用CSSセレクタ ※PC/SP | ナビゲーションのスクロール追従がONの場合、ナビゲーション上部に指定したhtmlタグの高さ分の余白を挿入します。 ※テーマ別入力方法/CSSセレクタの確認方法はこちら |
テキストナビゲーション
テキストナビゲーションのデザインを設定します。
各種設定はこちらです。
ナビゲーションデザイン
- レイアウト
- ナビゲーション背景
- ボタン色
- テキスト色
- 選択色
- 選択テキスト色
- 太字にする
- 影をつける
- ボタンごとに区切る
| レイアウト | ナビゲーションのレイアウトを「ノーマル」「タブ」「ボタン」から選択できます。 |
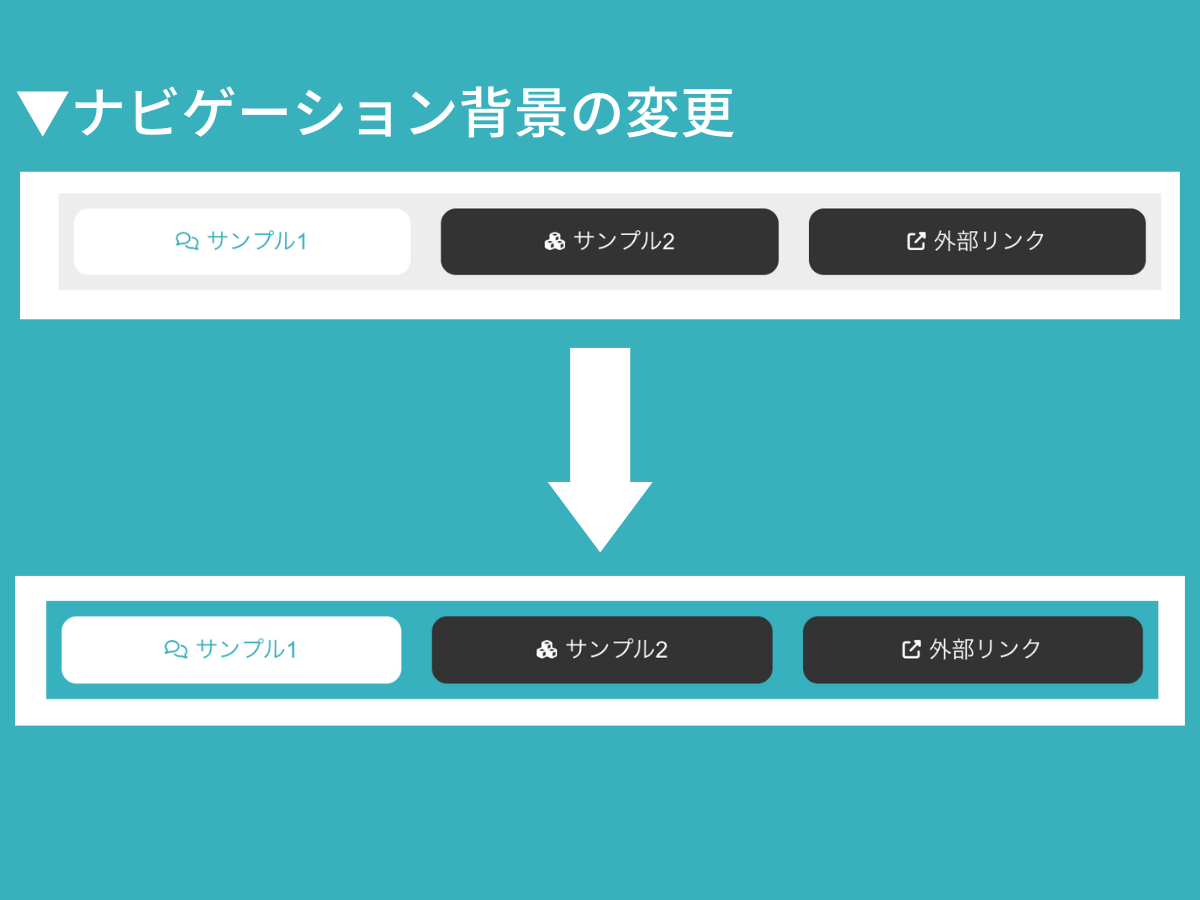
| ナビゲーション背景 | ナビゲーションの背景色の変更ができます。 ※レイアウトが「ノーマル・余白なし」の時は、背景色の変更ができません。  |
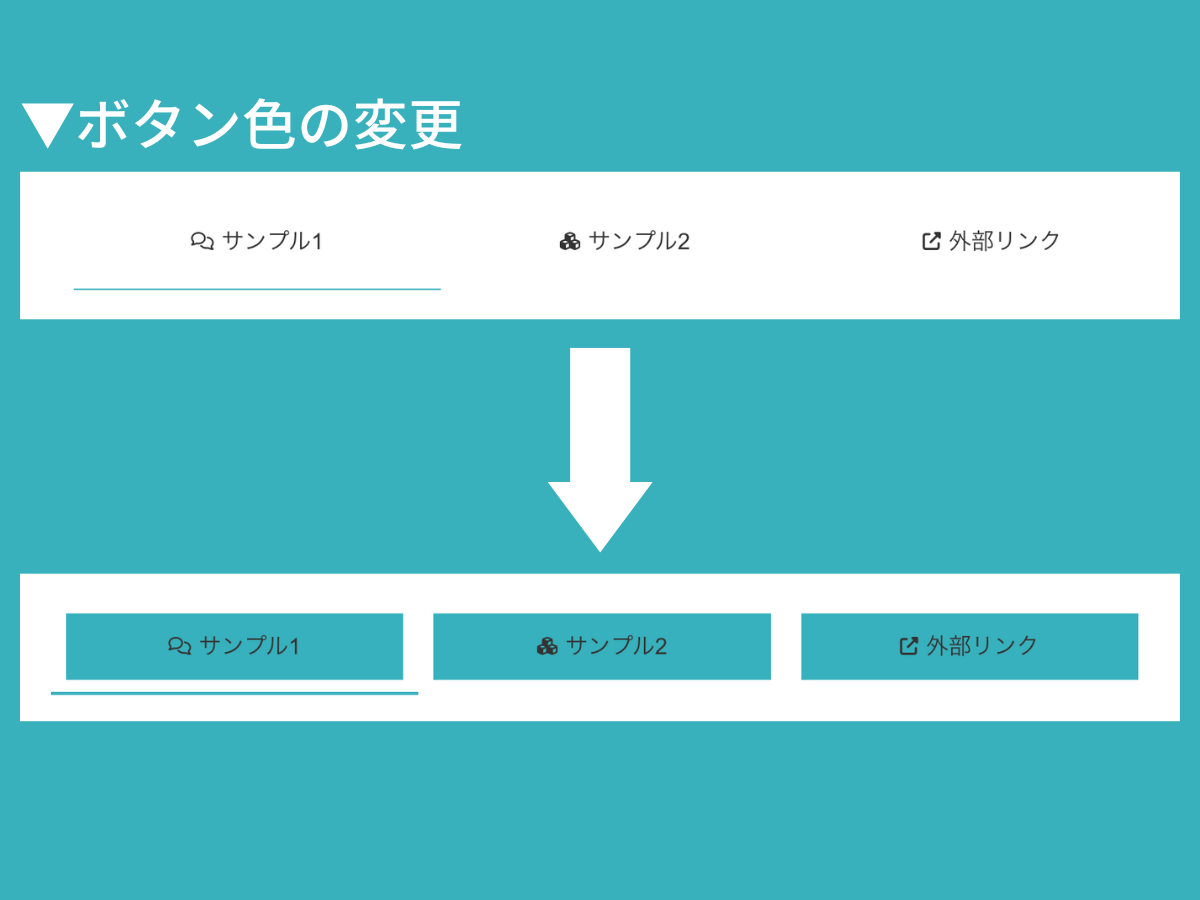
| ボタン色 | ボタン色の変更ができます。 |
| テキスト色 | ナビゲーションのテキスト色の変更ができます。 |
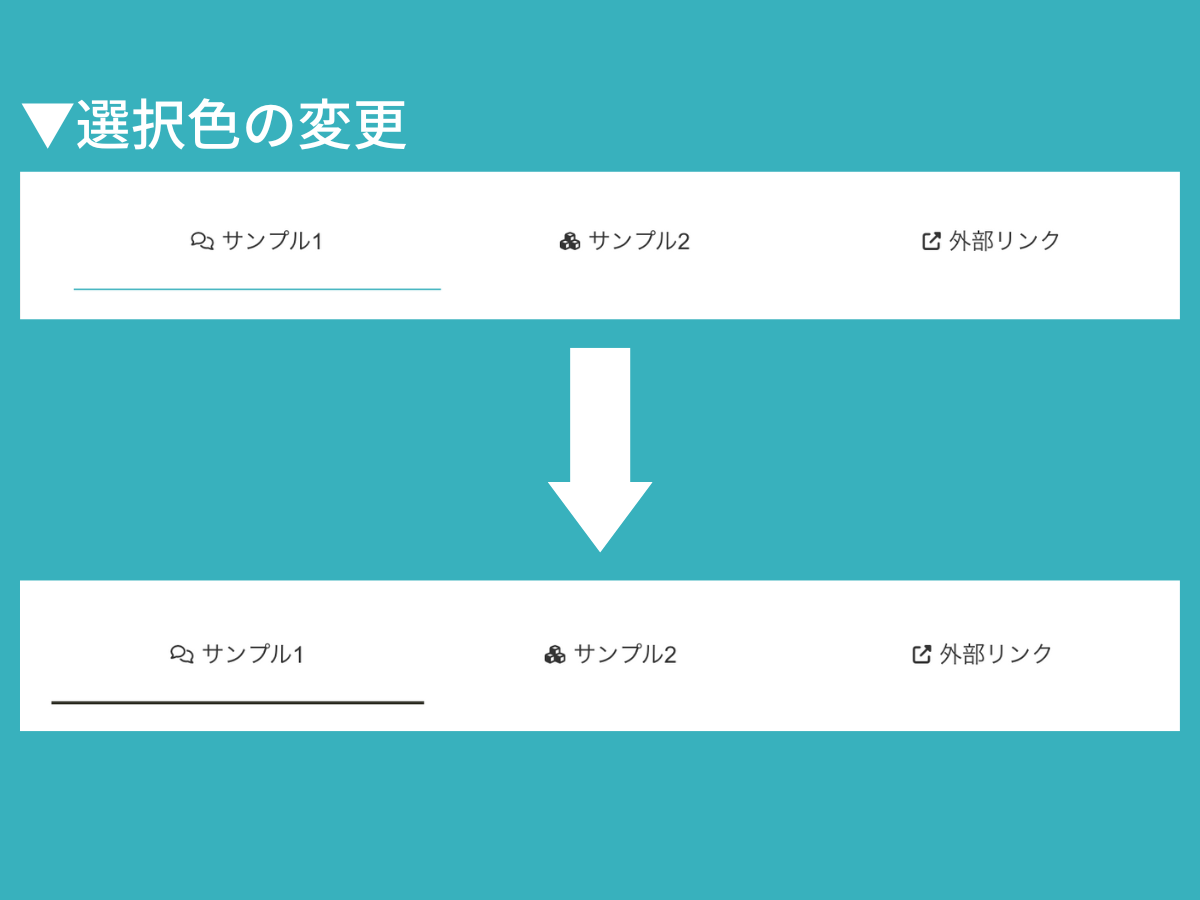
| 選択色 | 選択色の変更ができます。 |
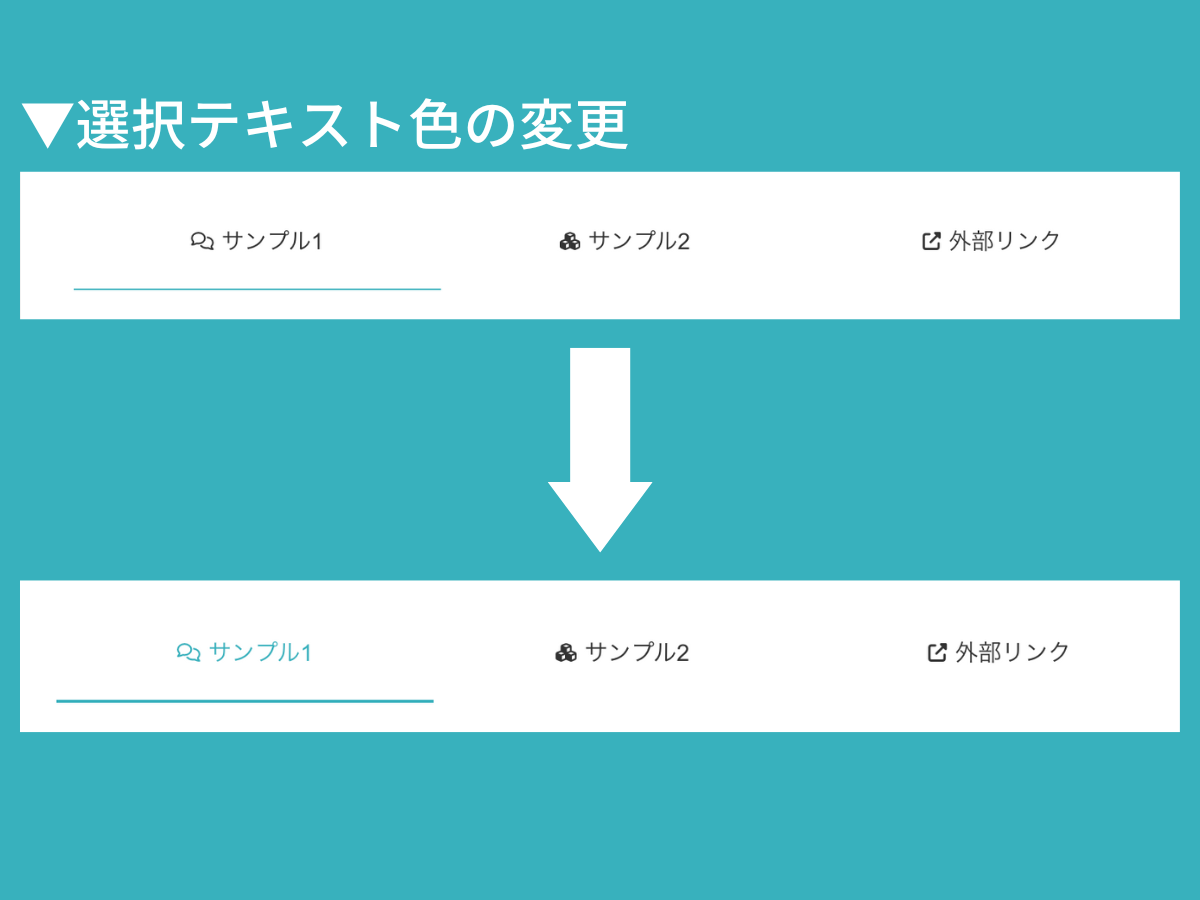
| 選択テキスト色 | 選択時のテキスト色の変更ができます。 |
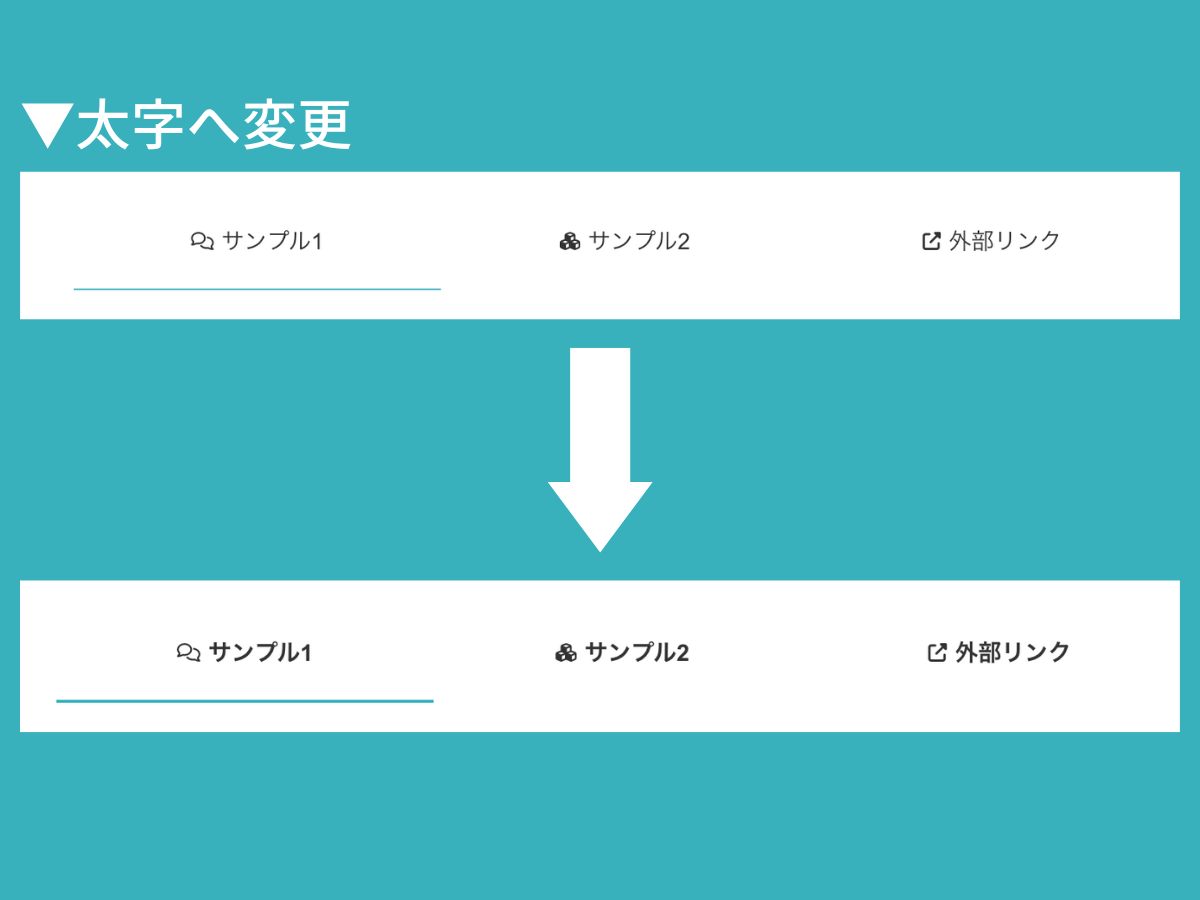
| 太字にする | テキストを太字に変更できます。 |
| 影をつける | スクロール追従をONにした時に、ナビゲーションの背景に影がつきます。 |
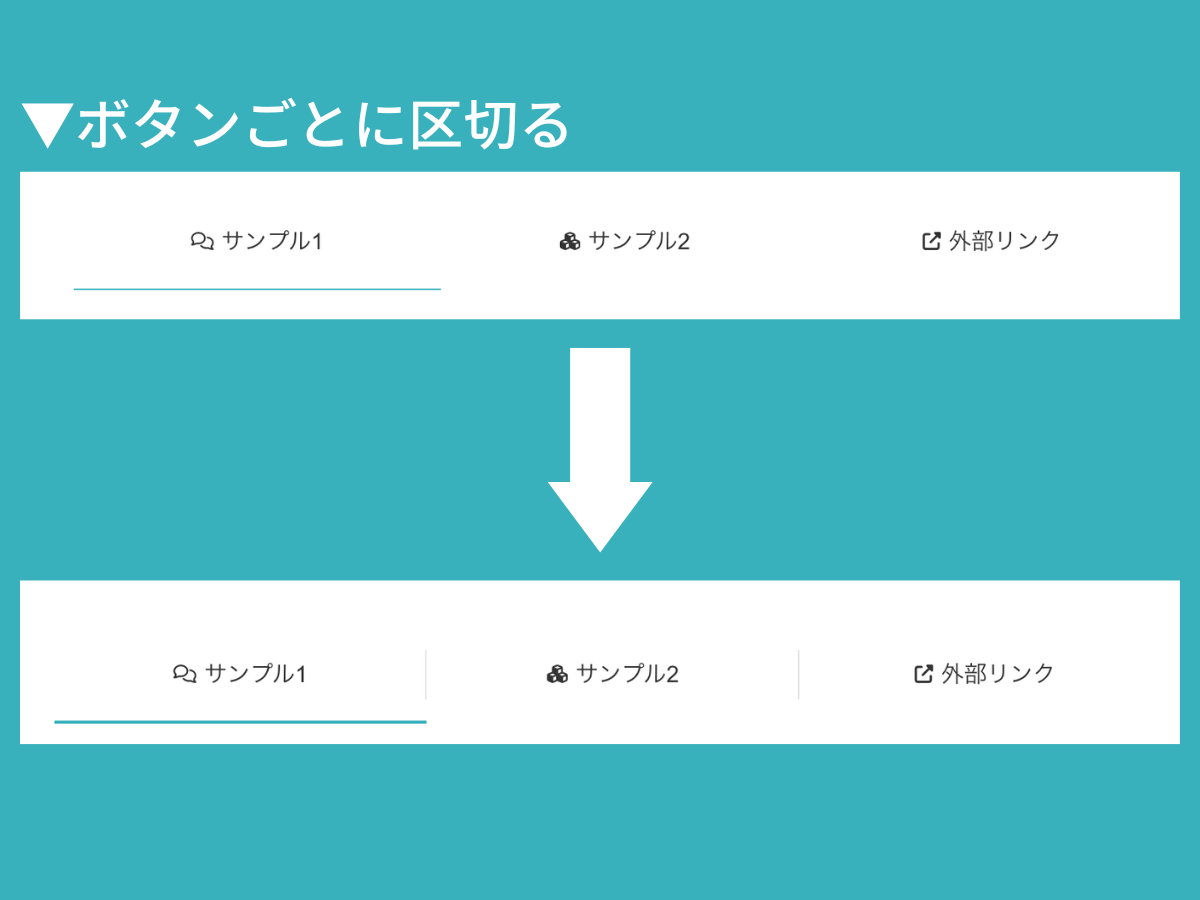
| ボタンごとに区切る | ボタンに区切りを入れます。 |
サイズ調整
- フォントサイズ ※PC/SP 各設定可能
- 余白の大きさ
- 選択色の太さ ※レイアウト「ノーマル」のみ対応
- ナビゲーション最大個数 ※PC/SP 各設定可能
| フォントサイズ ※PC/SP 各設定可能 | ナビゲーション内のテキストフォントサイズの変更ができます。 PC・SPでそれぞれ設定でき、フォントサイズの範囲は8〜24pxです。  |
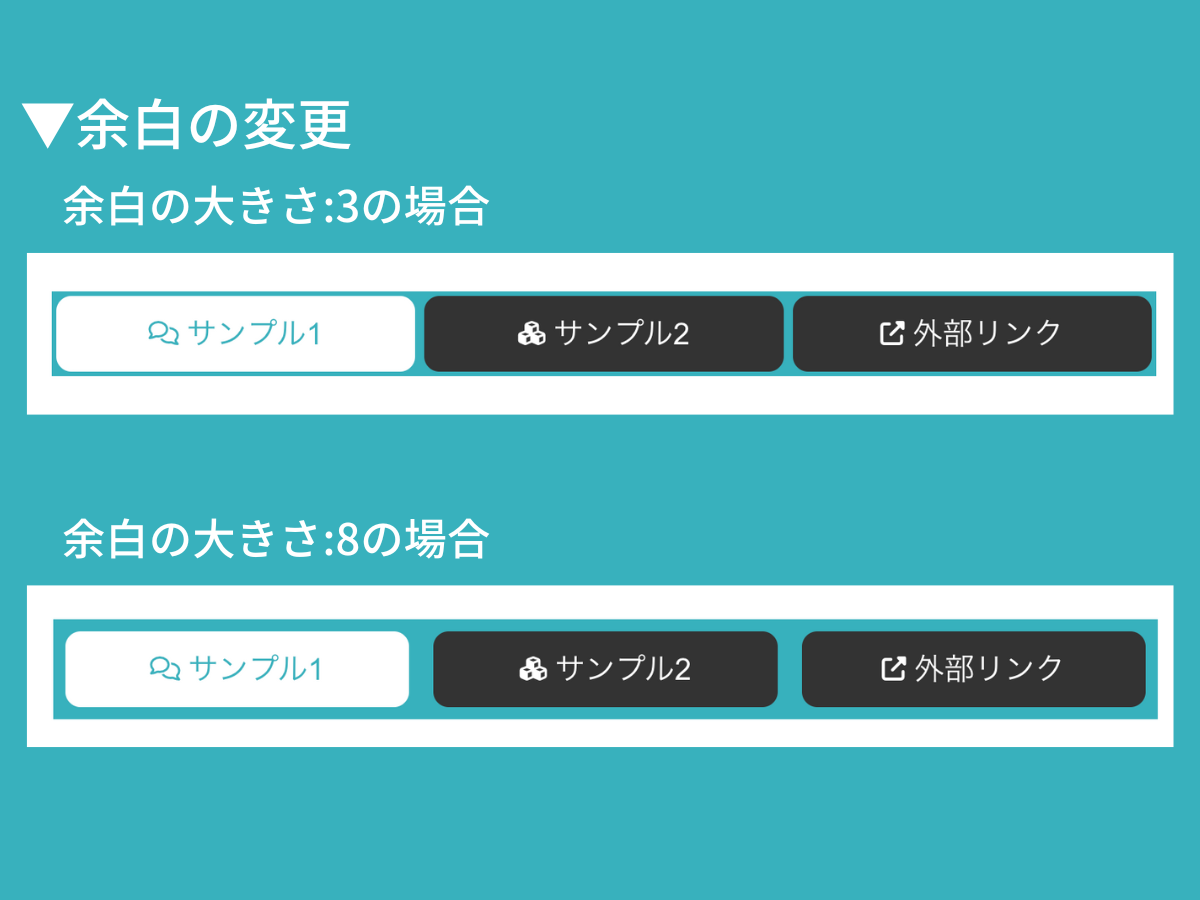
| 余白の大きさ | レイアウトが「タブ」または「ボタン」の時の余白が変更できます。 余白の変更範囲は0〜10pxです。  |
| 選択色の太さ | レイアウト「ノーマル」のみ、選択色の太さの変更ができます。 太さの範囲は1〜3pxです。  |
| ナビゲーション最大個数 ※PC/SP 各設定可能 | ナビゲーションの表示個数を設定できます。 PCの表示個数範囲は2〜8個、SPの表示個数範囲は2〜4個です。  |
チャプターデザイン
チャプターデザインでは、ナビゲーション最大個数以降へ移動するためのボタンデザインの変更ができます。
- レイアウト
- ボタン色
- 矢印/ボーダー色
- 矢印/ボーダー色透明度
- 上下の余白
- 内側にボーダーの表示
| レイアウト | チャプターデザインのレイアウトは「透過」「透過グラデーション」「透過なし」から選択します。 |
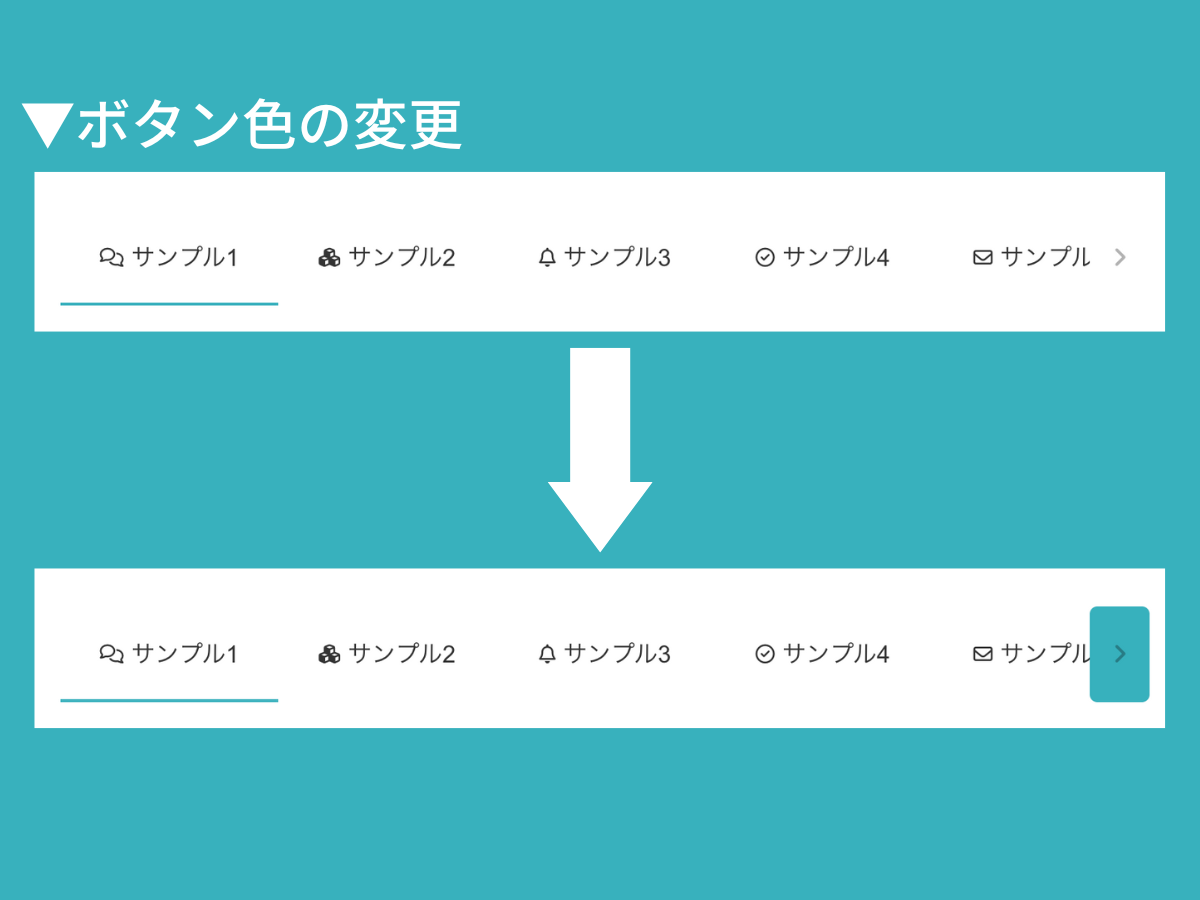
| ボタン色 | ボタン色の変更ができます。 |
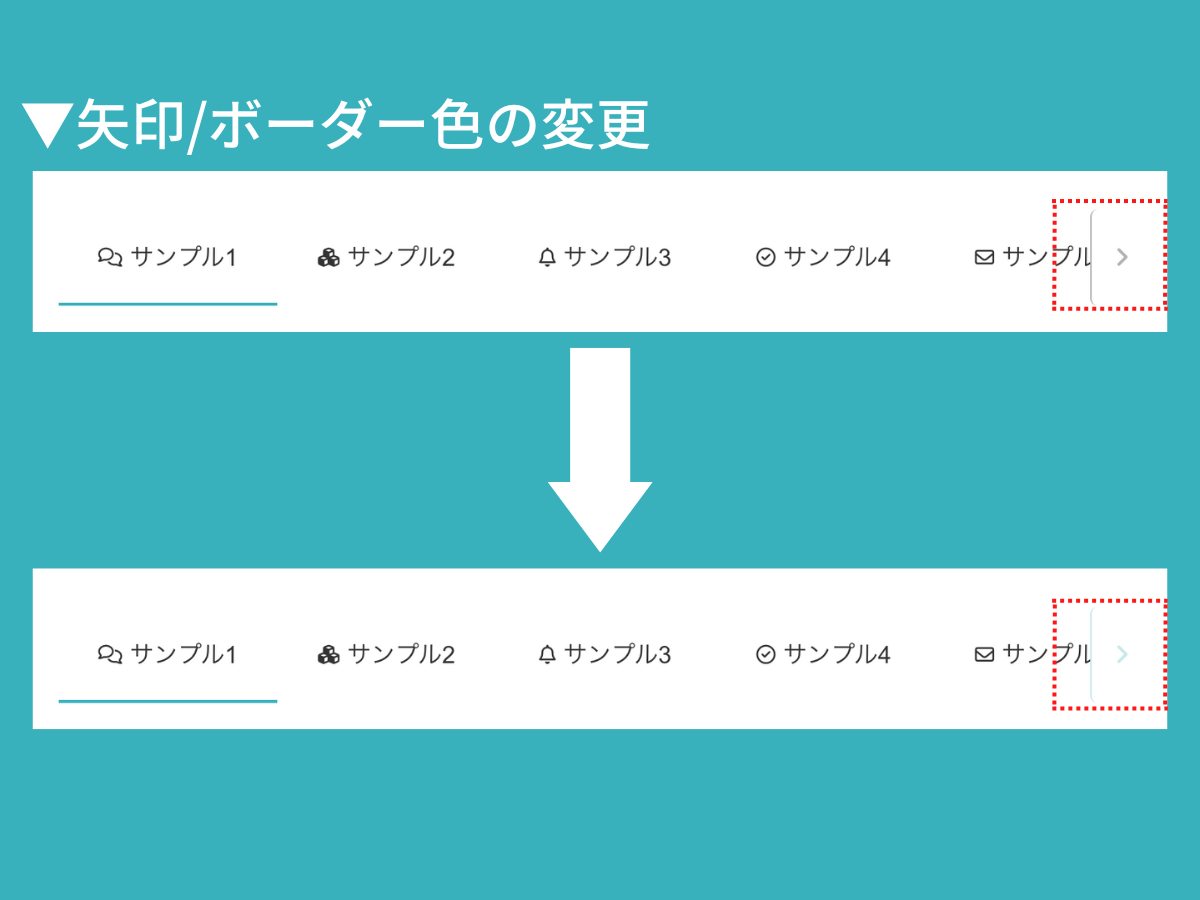
| 矢印/ボーダー色 | 矢印/ボーダー色の変更ができます。 ※同色が設定され、矢印/ボーダーは透過しています。  |
| 矢印/ボーダー色透明度 | 矢印/ボーダー色の透明度の変更ができます。 透明度の範囲は0(透明)〜100%(不透明)です。  |
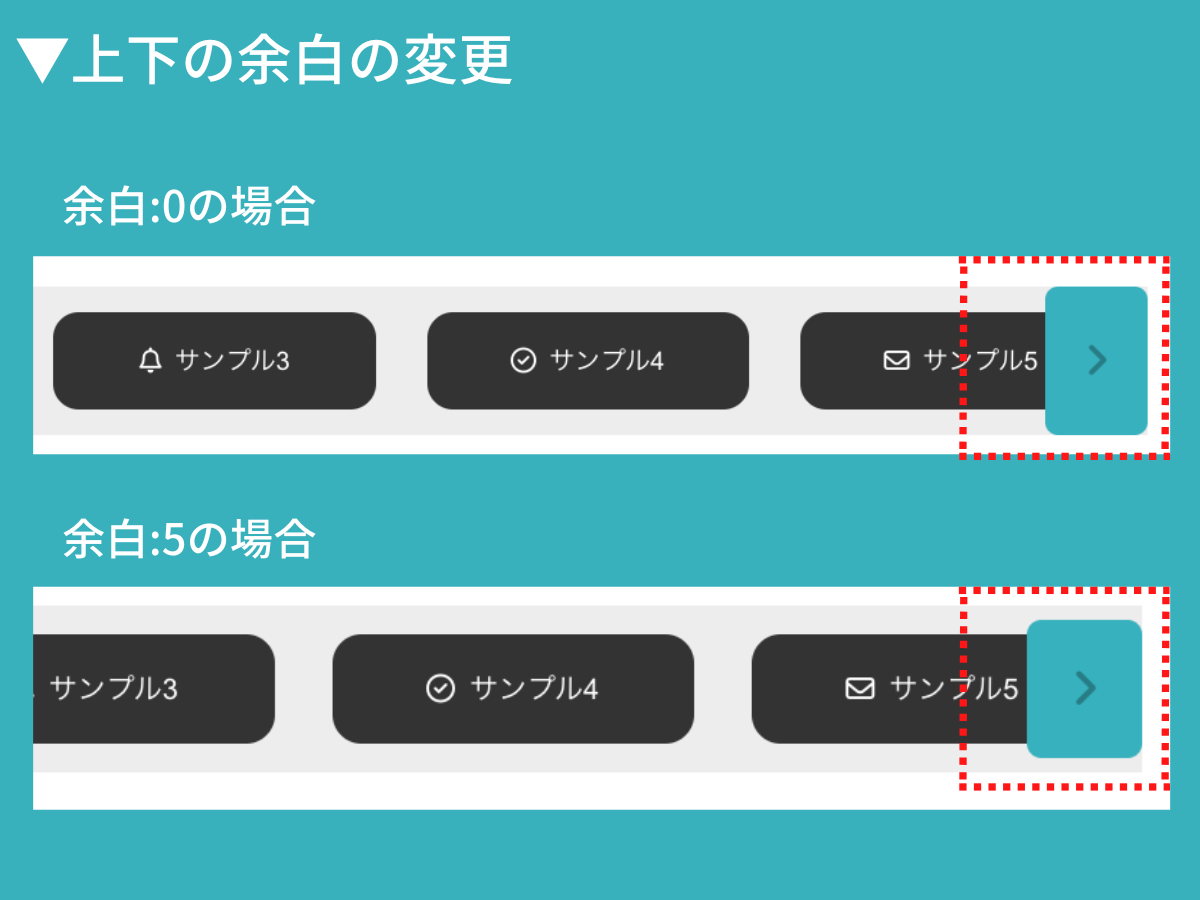
| 上下の余白 | チャプターの上下に余白を作ります。 余白の範囲は、0〜5pxです。  |
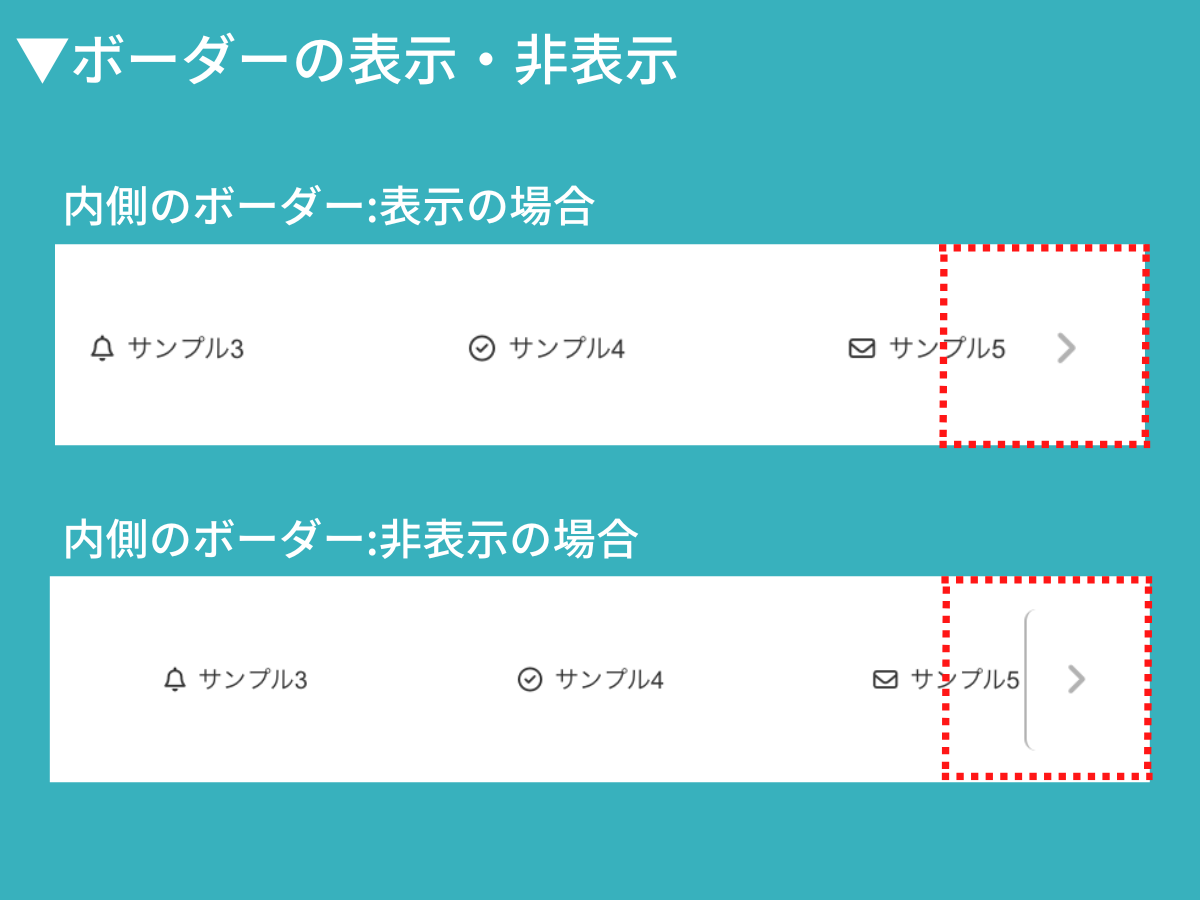
| 内側にボーダーの表示 | 内側にボーダーの表示・非表示の選択ができます。 ボーダー色は矢印と同じです。  |
表示切替
ナビゲーションを表示するデバイスを選択できます。
| 全て | PCおよびSP両方にナビゲーションを表示します。 |
| PCのみ | PCのみにナビゲーションを表示します。 |
| SPのみ | SPのみにナビゲーションを表示します。 |
画像ナビゲーション
画像ナビゲーションのデザインを設定します。
各種設定はこちらです。
デザイン
- ナビゲーション背景色
- ボーダー色
- テキスト色
- 選択色
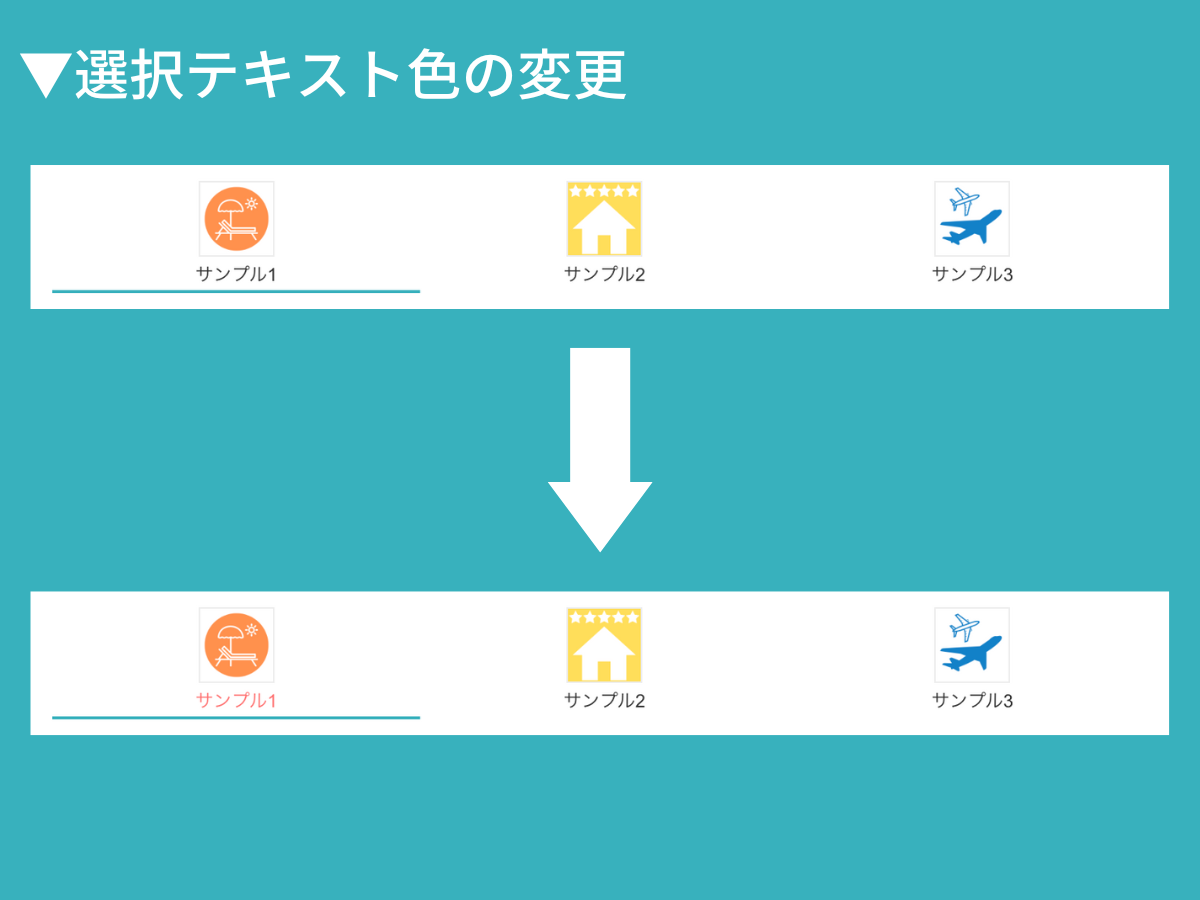
- 選択テキスト色
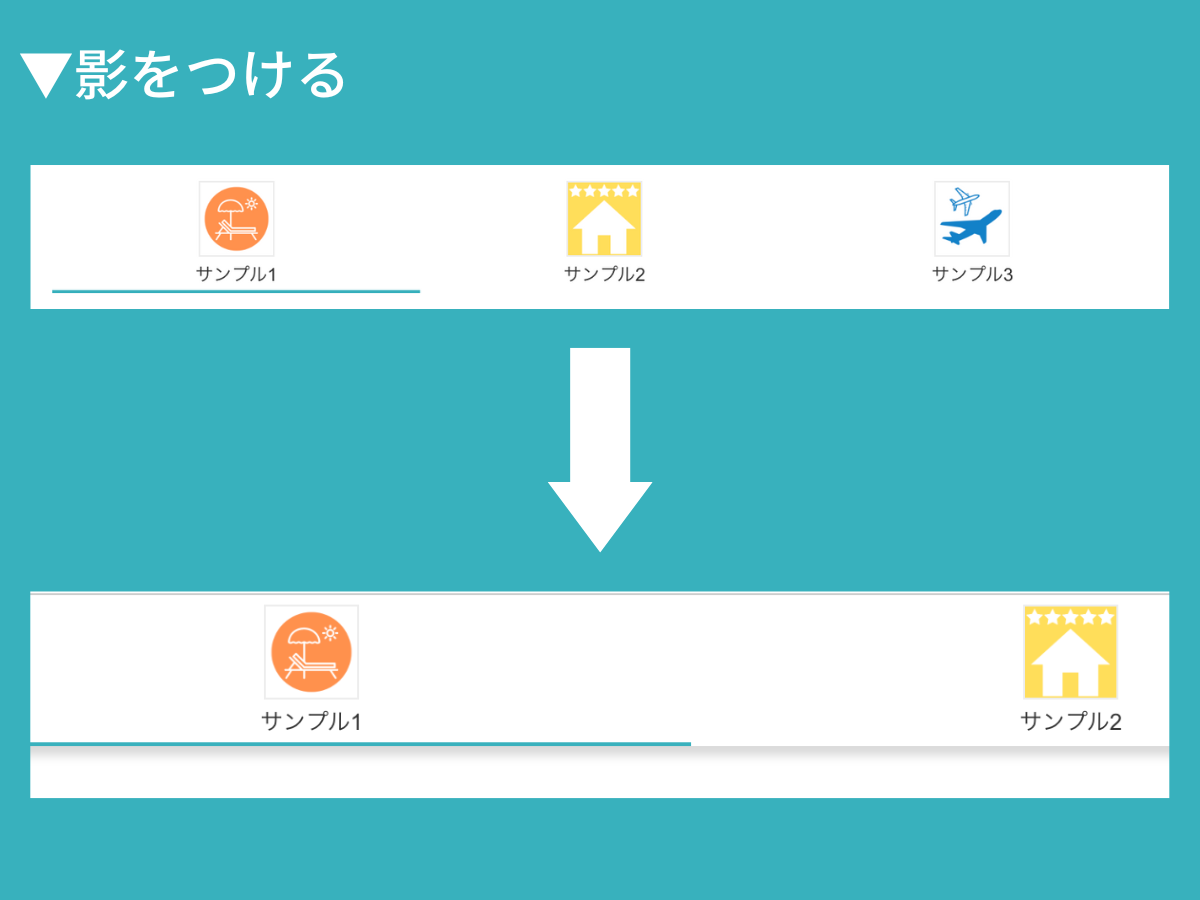
- 影をつける
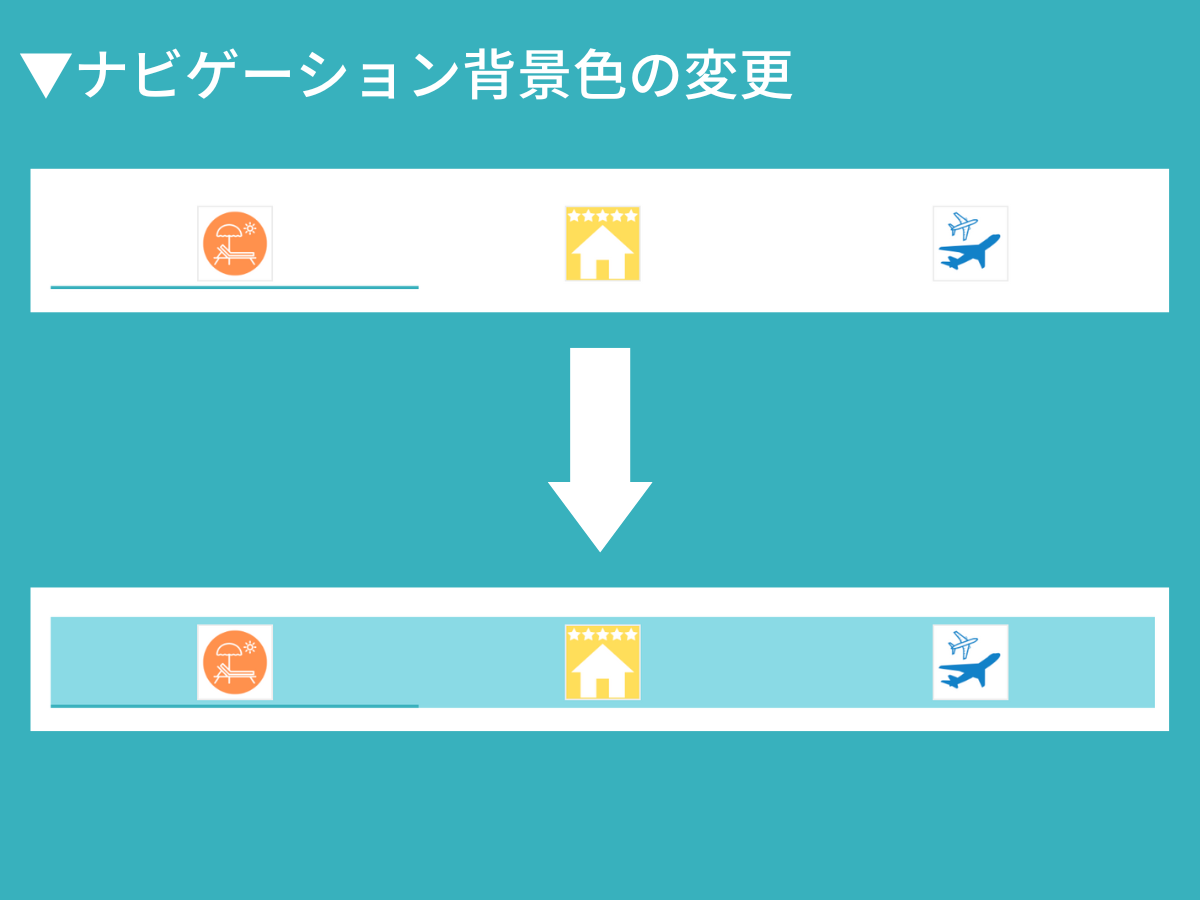
| ナビゲーション背景色 | ナビゲーションの背景色の変更ができます。 |
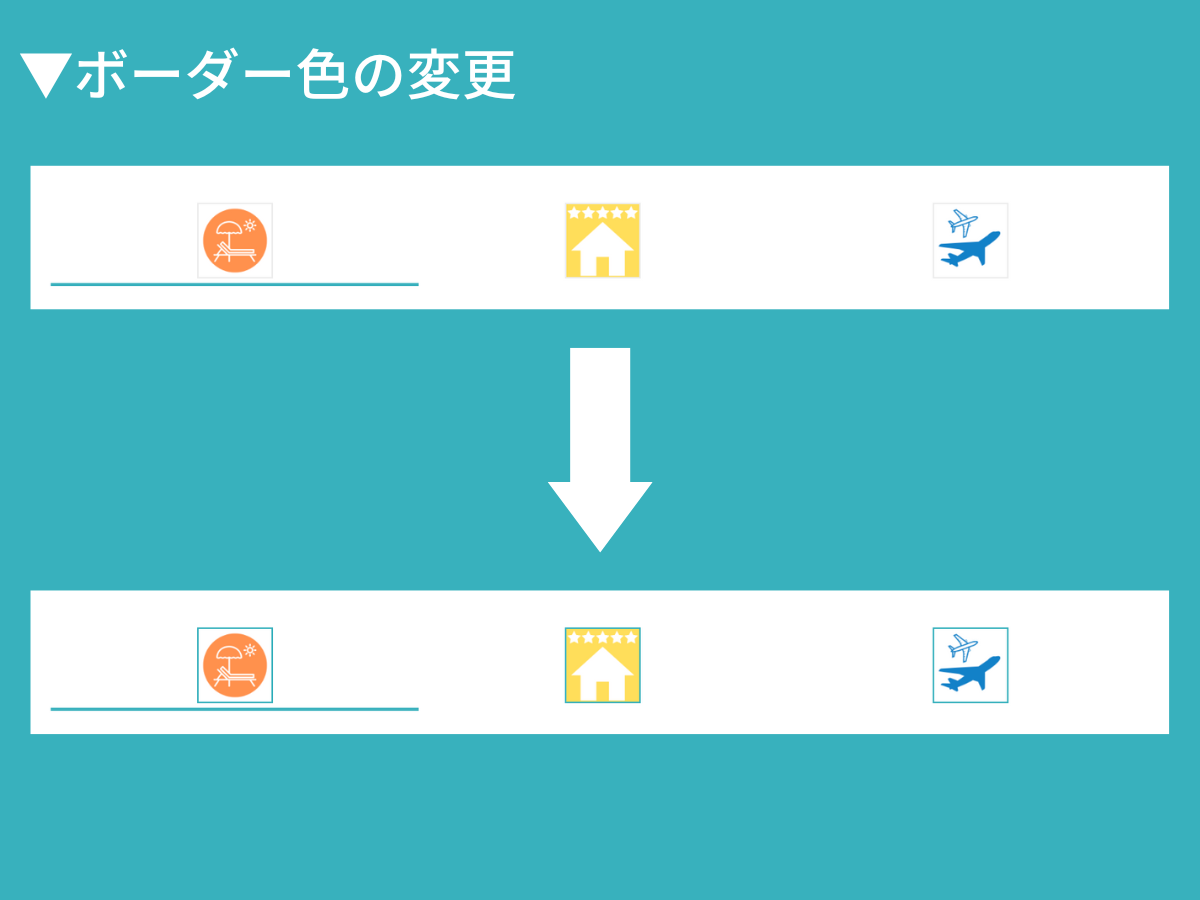
| ボーダー色 | 画像のボーダー色の変更ができます。 |
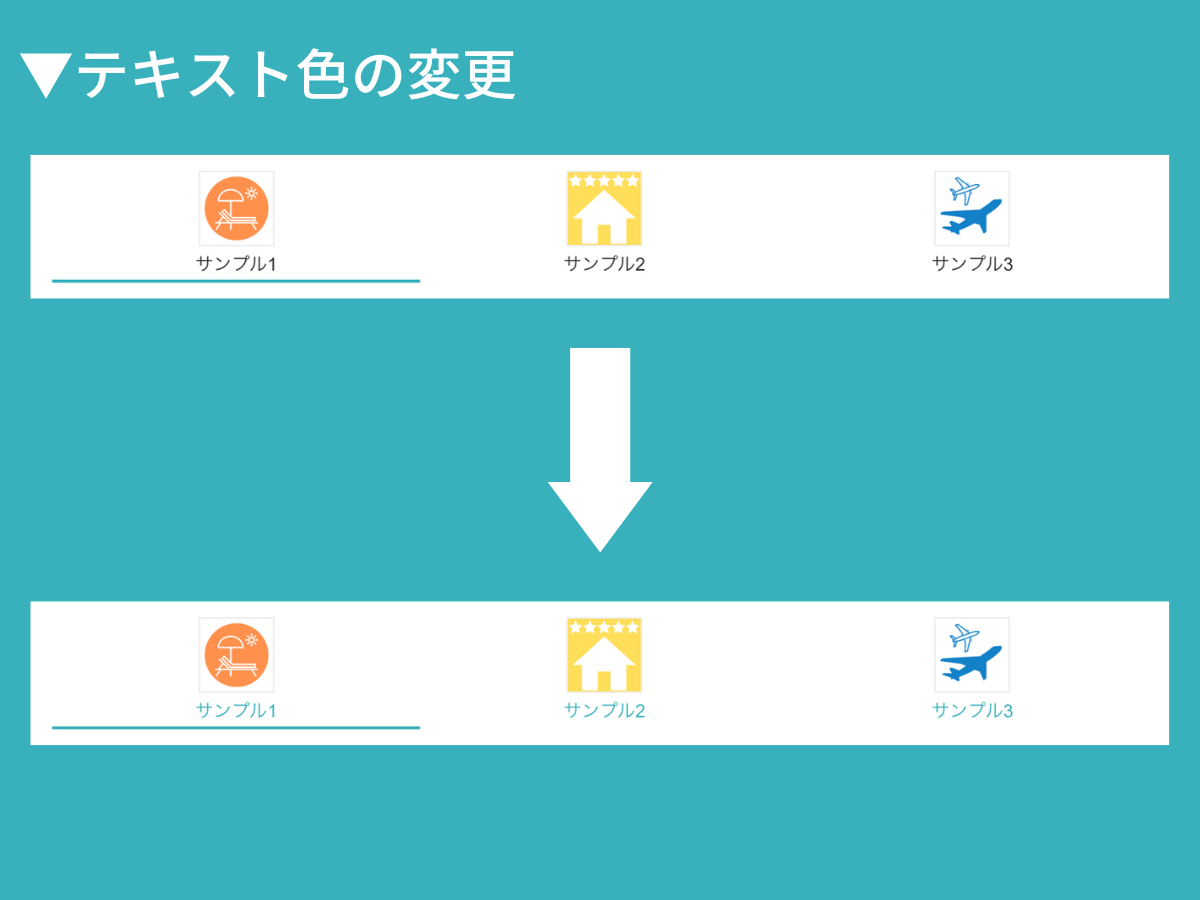
| テキスト色 | 画像下に表示するテキスト色の変更ができます。 テキストの表示・非表示は、サイドバーおよびショートコードで設定できます。  |
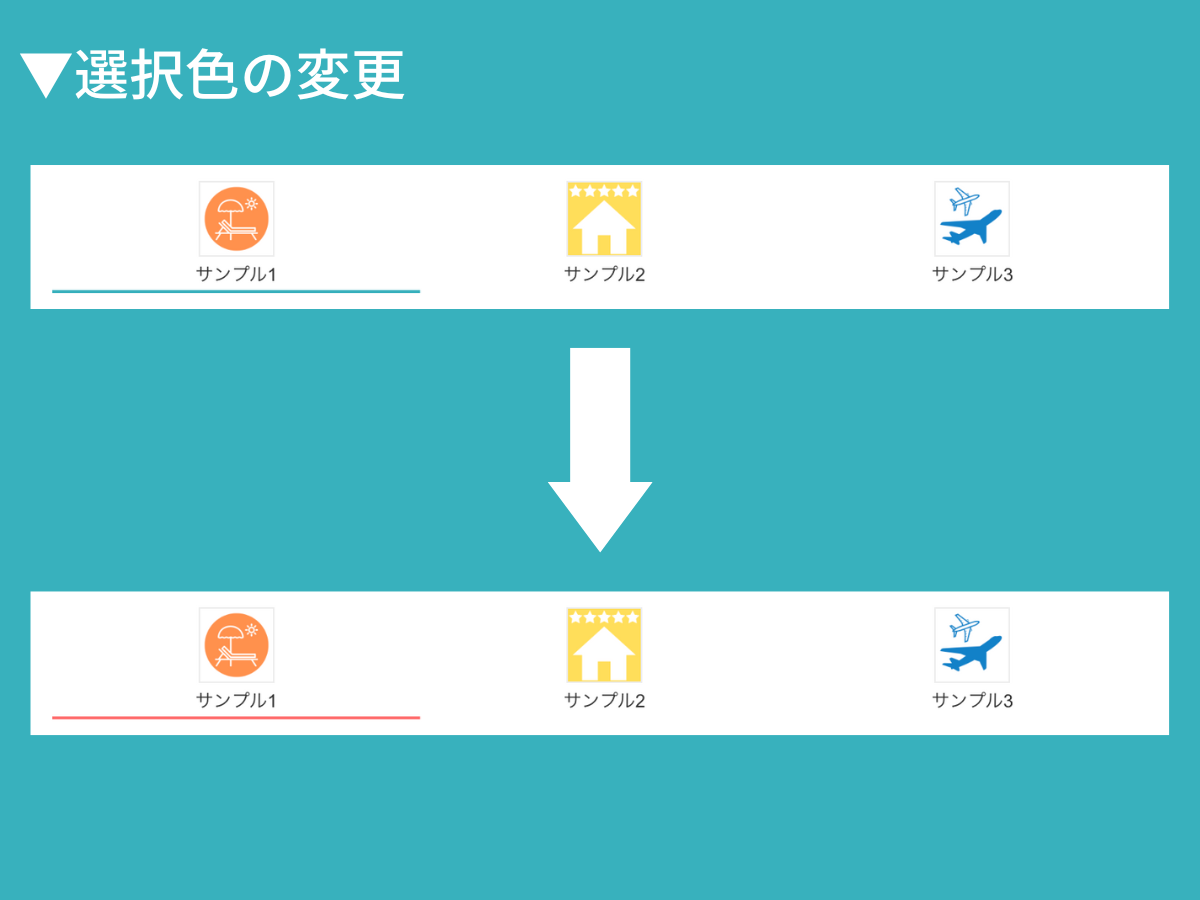
| 選択色 | 選択色の変更ができます。 |
| 選択テキスト色 | 選択時のテキスト色の変更ができます。 |
| 影をつける | スクロール追従をONにした時に、ナビゲーションの背景に影がつきます。 |
サイズ調整
- フォントサイズ ※PC/SP 各設定可能
- 選択色の太さ
- 画像のサイズ
- 画像の丸み
| フォントサイズ ※PC/SP 各設定可能 | ナビゲーション内のテキストフォントサイズの変更ができます。 PC・SPでそれぞれ設定でき、フォントサイズの範囲は8〜16pxです。  |
| 選択色の太さ | 選択色の太さの変更ができます。 太さの範囲は1〜3pxです。  |
| 画像のサイズ | 画像サイズの変更ができます。 サイズの範囲は、30〜100pxです。  |
| 画像の丸み | 画像の角の丸み調整ができます。 丸みの範囲は、0〜50%です。  |
チャプターデザイン
チャプターデザインでは、ナビゲーション最大個数以降へ移動するためのボタンデザインの変更ができます。
- レイアウト
- ボタン色
- 矢印/ボーダー色
- 矢印/ボーダー色透明度
- 上下の余白
- 内側にボーダーの表示
| レイアウト | チャプターデザインのレイアウトは「透過」「透過グラデーション」「透過なし」から選択します。 |
| ボタン色 | ボタン色の変更ができます。 |
| 矢印/ボーダー色 | 矢印/ボーダー色の変更ができます。 ※同色が設定され、矢印/ボーダーは透過しています。  |
| 矢印/ボーダー色透明度 | 矢印/ボーダー色の透明度の変更ができます。 透明度の範囲は0(透明)〜100%(不透明)です。  |
| 上下の余白 | チャプターの上下に余白を作ります。 余白の範囲は、0〜5pxです。  |
| 内側にボーダーの表示 | 内側にボーダーの表示・非表示の選択ができます。 ボーダー色は矢印と同じです。  |
表示切替
テキストナビゲーションと同様です。
